日本語webフォントを選択する際、何を基準に選びますか?多くの人にとって標準フォントでなくwebフォントを選ぶ理由は、デザインやテイストのこだわりからではないでしょうか? 環境にあわせて設定がかわる標準フォントとはちがい、自身でフォントを選べばサイトの雰囲気を印象づけることも可能です。しかし、webフォント、特に日本語フォントに関しては次の点に注意が必要です。「日本語フォントは漢字なども含むため文数が多く表示速度が遅くなる場合がある」、「日本語はひらがな・カタカナ・漢字など種類が多いためすべてに対応しているwebフォントは多くない」、「著作権(ライセンス)の問題」。Webサイトの表示速度が遅くなるというのはあまりよろしくない状況ですよね、また、通常フォントの代わりwebフォントを使うなら、ある程度の字数をカバーしてもらえてないと使えないです、そしてなにより、著作権で利用の可否がはっきりしないものは使用できないですよね。
今回は、これらの問題にしっかり対応でき、商用利用も可能なフリーの日本語webフォントを数点紹介いたします。
これらのフォントは、私も実際依頼された仕事でよく使う定番のwebフォントです。使い勝手もよく、安心して使えるフォントばかりですので是非お役立てください!
ゴシック
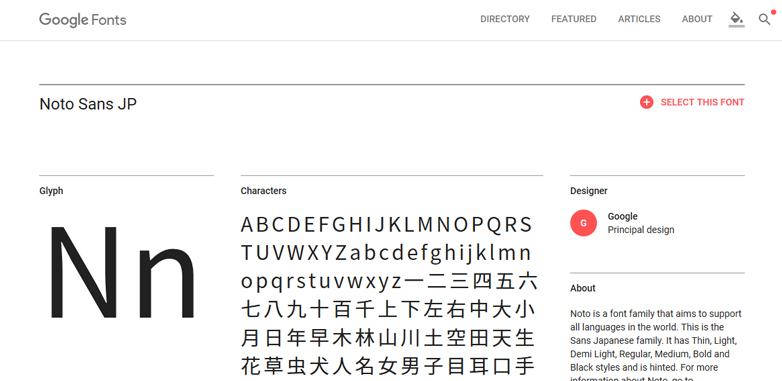
Noto Sans JP(Google Fonts正式版)
GoogleとAdobeが共同で開発したフォントで、世界の言語をサポートすることを目標に「Noto」という名前で開発され、これが日本語ゴシック版ということになります。Adobeでは源ノ角ゴシックとして提供しれています。
2018年にGoogle Fontsの正式版として加えられ、今まで懸念材料だった表示速度の高速化が期待されます。フォントウェイトは7種類用意されていますが、表示速度を意識するなら、2種類までに抑えておくほうがよさそうです。
明朝
はんなり明朝
2019.05時点「Google Fonts + 日本語」で公開されている9種の中に入っているフォントです。いずれ正式版としてGoogle Fontsで公開されるかもしれませんね。
特徴はふんわりやさしい雰囲気のフォントです。通常テキストには向かないかもしれませんが、見出しやキャッチなどに使えるフォントです。
フォントをダウンロードして、@font-faceで指定することもできますが、Google Fontsとして公開されているので、下記の方法がおすすめです。表示速度の高速化も期待できます!
|
1 |
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet"> |
または @import(css 内に記述)
|
1 |
@import url('https://fonts.googleapis.com/earlyaccess/hannari.css'); |
font-family
|
1 |
.font{ font-family: "Hannari"; } |
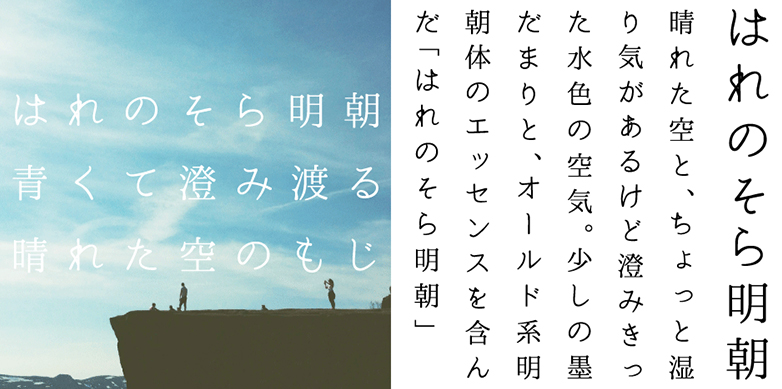
はれのそら明朝
こちらのフォントも見出しや、キャッチ向きのフォントです。すっきりとして読みやすい印象のフォントで使い勝手がいいです。
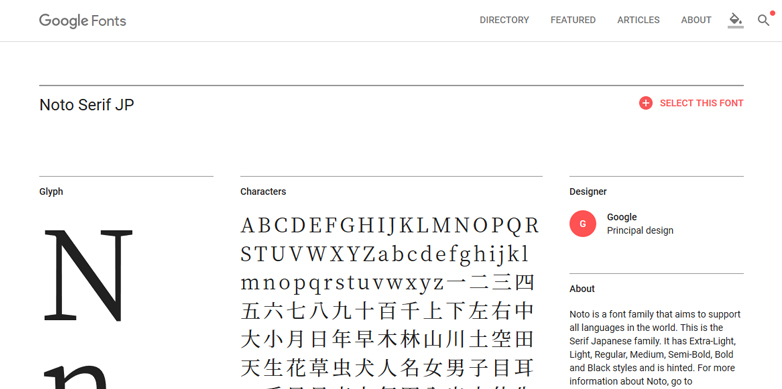
Noto Serif JP(Google Fonts正式版)
通常のテキストに使う明朝に関しては、游明朝、ヒラギノ明朝などすぐれた標準フォントが多いため、あえてwebフォントを使はなくてもいいのではないかと思いますが。強いて挙げるならNoto Serif JPがいいと思います。Google Fontsの正式版に公開されたこともあり、今後注目されることがあるかもしれないですね。
丸文字ゴシック
丸文字ゴシックについてはこちらでも紹介しております。

Rounded M+
フォントの太さを選べるのもそうですが、丸文字の丸みも選べて便利です。フォントをダウンロードするまえに、書体見本をよく確認しておくといいと思います。
Rounded M+の1cに関しては、2018年、Google Fontsに正式版として追加されました。表示速度の改善などが見込まれるので1c使いたい場合はこちらをおすすめします!
源柔ゴシック
Rounded M+と同様、こちらも太さ、丸みが細かく選べて便利です。どちらのフォントを使うかはお好みで。源柔ゴシックは「源ノ角ゴシック(Noto Sans JP)」を加工して作られたということなので、Noto Sans JPとの相性はいいかもしれません。
見出し
ロゴたいぷゴシック
その名の通りロゴや見出しに適したフォントです。フォークっぽい感じなのでその代替でも使えます。見た目特徴的だけど、結構デザインにはめやすくてよく使うフォントです。
手書き風
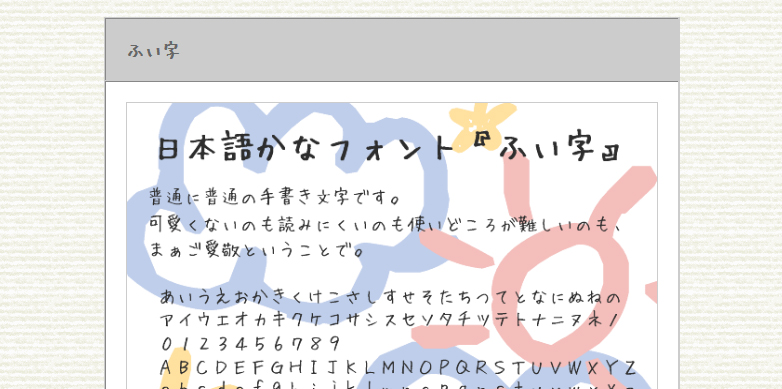
ふい字
個人的に手書きweb日本語フォントの代表はこれだと思うフォントです。普通はそんな使い方はしないと思いますが、標準テキストとして使っても読みやすいですし、もちろん見出しやキャッチにも向くので、重宝します。この手のフォントでここまで対応文字種が多いフォントもなかなかないと思います。
最後に
今回は、定番フォントのご紹介になりましたが、今後注目されるフォントなどもご紹介できたらと思います。