
html上にimg要素として画像を配置する際、画像の下にmarginやpaddingでは消せない余白ができてしまうことがあると思います。
今回はこの謎の隙間を無くす方法をご紹介いたします。
なぜ隙間ができるのか?
画像(img要素)に対して余白ができる原因は、画像を含むインライン要素が、ベースラインに配置されているためです。
つまり、imgを含むインライン要素(インラインブロックも含む)の初期値は「vertical-align: baseline;」ということになり、そのことがこの隙間ができる原因になっているのです。
この問題の解決方法
この問題はvertical-alignにbaseline以外のものを指定することで解決します。
css
|
1 2 3 4 5 6 |
div{ text-align:center; } img{ vertical-align:top; } |
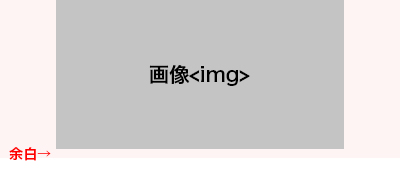
結果 (余白がなくなりました)

サンプルは「top」で指定しましたが、これ以外の「middle」、「bottom」などを指定して同様の効果を得ることができます。
画像の下の余白は、一般的には不要だとおもうので、imgの「vertical-align」の指定はかならずしておくことをお勧めします。
文中に画像を配置する予定があるなら、それを見越してtop, middle, bottom …どのパターンを主に使うか考慮してimgに「vertical-align」の設定をしておくと余分なcssを記述する手間も省けて便利です。



