Google Fonts に日本語フォントが正式に追加されたということで、これまで以上にGoogle Fontsの需要は広がってくるのではないでしょうか?
そこで、今回はGoogle Fonts の使い方・ダウンロード方法・追加された日本語フォントについてなどGoogle Fontsの基本をご紹介したいと思います。
Google Fontsの利用について

Google Fonts とはgoogleが提供するwebフォントが完全無料で利用できるサービスのことで、商用利用も可能なサービスです。Webフォントとは、Webを閲覧する端末にインストールされた標準フォントを使用して表示する方法とは違い、webサイト側で用意したフォントをサーバーから直接読み込んで表示する方法のことを指します。サイト側で用意したフォントを使用するのでどの端末でみても同じフォントで表示されるというメリットと、フォントファイル自体をネット上で使用することになるので端末にインストールされたフォントを使用するよりも表示速度が遅くなるというデメリットがあります。Google Fontsは、このデメリットの部分を抑える可能性があります。Webフォントの表示によく使われるのは、サイトを構築するサーバーにフォントを置いて@font-faceをつかって表示させる方法ですが、Google Fontsの場合は、googleの高速サーバーにアップされているフォントを直接取り込み表示させることができるので、フォントの読み込み速度が通常よりも高速化されるという利点があります。
それでは、Google Fontsの使い方をみていきましょう。
フォントの探し方
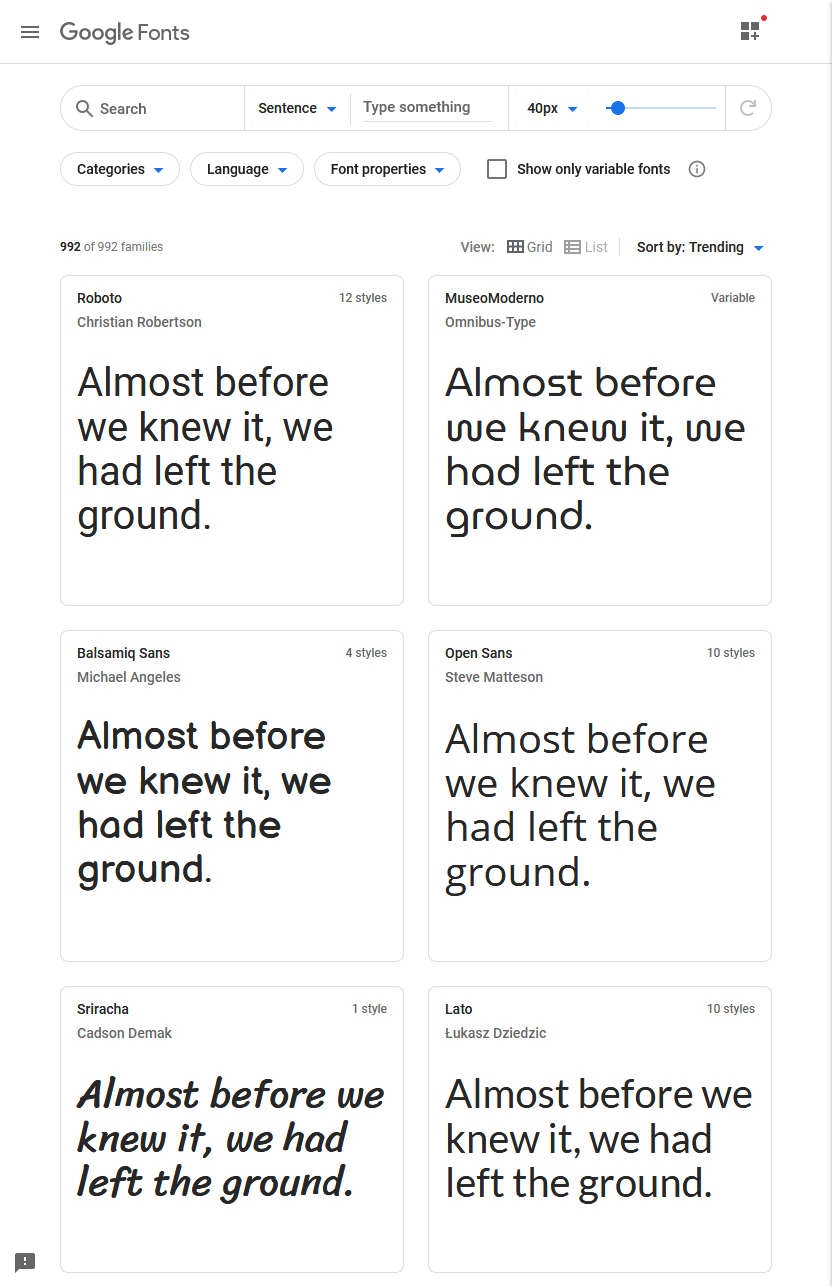
Google Fontsには、多数のフォントが登録されています。ここでは、たくさんのフォントの中から、最適なフォントを見つける方法をご紹介します。

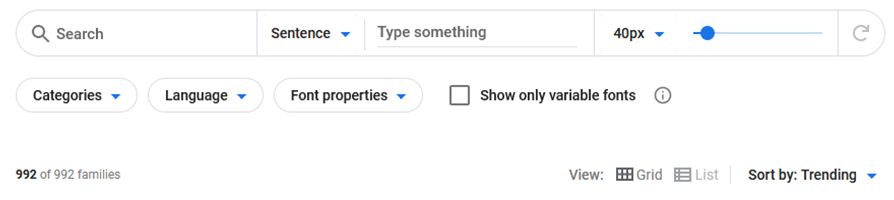
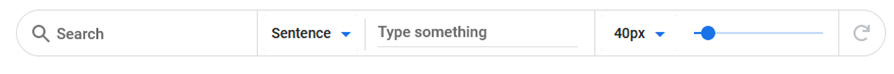
サイト内の上部に表示されているこの部分が、膨大なフォントデータの中から、最適な1つを見つけるための検索コンテンツ部分になります。
それでは早速使い方をみてみましょう!
まず初めに日本語フォントを確認する方法をご紹介したいと思います。
ただし、この多くのフォントのなかで日本語フォントに関してはまだ、8つしか公開されていません、なのでこれらを絞り込みで見つけることは簡単にできます。
日本語フォントの見つけ方

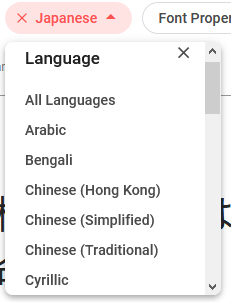
検索を開始するまえに、検索コンテンツ部分の一番右の「」ボタンをクリックしておきましましよう。このボタンをクリックしておくと、検索コンテンツの内容を一度初期値にもどしてくれます。リセットが完了したら Languages でJapaneseを選びます、すると日本語フォントの一覧が表示されます。
選択を解除したい場合は、「×」をクリックします。
フォントを効率的に探す方法
それでは、話を戻してフォントを検索する方法を紹介していきます。Google Fontsに収録されている言語の大部分はラテン(アルファベット)語です。日本語以外でよくつかう言語というと当然アルファベット(英語)になると思いますが、これが充実しているのはありがたいですね。しかし、たくさん登録されている分、目的に近いフォントを探すのはなかなか大変です。そこで、検索フィルターを使って、目的に絞り込んでいくことがフォントを探すポイントになります。
それでは、検索のフィルターメニューを見てみましょう。
検索フィルターの使い方
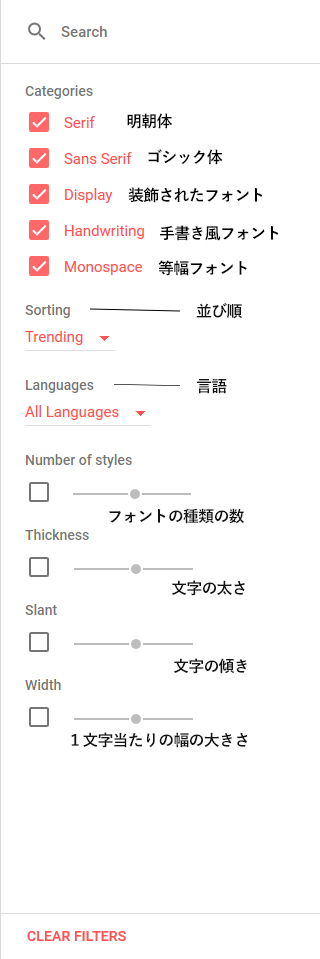
現時点でGoogle Fontsは英語表記のみでのサービス提供なので、見た目ちょっと分かりづらいでしょうか?これを日本語に直すとちょっとわかりやすくなるとおもうので確認してみましょう。

次に「Categories」と表記された項目ですが、書体を絞り込む部分になります。
Serif「明朝体」やSans Serif「ゴシック体」などはおなじみだと思いますが、これ以外にDisplay「装飾されたフォント」、Handwriting「手書き風フォント」、Monospace「等幅フォント(1文字の幅が全て同じ)」があります。
次に「Sorting」ですが、並び順(ソート)をどういった順番で並べるか選択できる項目です。
【現在は一覧右上部に「Sort by:~」で表示されています】
ここでは、Trending「最近注目されているもの」、Popular「人気があるもの」、Date Added「新着順」、Alphabetical「アルファベット順」の中から選択して並び替えることができます。
次の「Languages」については先ほど日本語フォントに関する項目でも説明しましたが、言語を選択できる項目になります。アルファベットのフォントを検索する場合は「Latin」を選択もしくは選択なしどちらでも大丈夫だと思います。
最後にNumber of styles以降【Font Properties】についてはフォントの特徴をつまみの幅を選択して絞り込むことがでる項目です。つまみは、左側が小(少)、右側が大(多)で遷移します。それでは、それぞれの内容を見てみましょう。
Number of stylesは「フォントの種類(フォントwightやイタリックなど)の数」を選択する項目です。一つのフォントの中でも、bold,medium,lightというように複数の種類に分かれるフォントがあるので、その種類の数で絞り込むことができます。この項目だけ、つまみの左端が「All」全選択になっています。
Thicknessは「文字の太さ」を選択できる項目です。
Slantは「文字の傾き」を選択できる項目です。左側が傾きなし右にスライドさせるほど傾きが増していきます。
Widthは「1文字当たりの幅の大きさ」を選択できる項目です。左側をにつまみを動かすとスリムなフォントが表示されます。
例文を使ってフォントの表示を確認する
Googel Fontsでは、フォントをある程度絞り込んだら、一覧で例文を使ってフォントのイメージを確認することがサイト上でできるのでとても便利です。例えば、見出し(短文)に使いたい、テキストとして使いなど、用途に合わせてイメージを検討したり、自分で用意した例文を試すといったことも可能です。それでは早速、使い方を見てみましょう。

Googel Fontsを一覧で確認してみると、あらかじめ用意された文章が表示されていると思います。これが例文として用意されている文章で、デフォルトでは、見出し(短文)の見本が表示されています。この内容はページ上部の「 Search」の隣セレクトで変更することが可能です。
「 Search」の隣セレクト、Sentenceが「見出し(短文)」、Paragraphが「段落」のことで長文テキストに使う場合のサンプルが確認できます。Alphabetが「アルファベットの全表記(ABCD…)」、Numeralsが「数字(1234…)」で、「Custom」は任意の文字を入力して表示させることが可能です。「Custom」に表示させたい文章はこのセレクトボックの隣の「Type somting」の部分の任意のテキストを入力します。
その隣のセレクトやスライドでは、フォントサイズの変更をすることもできます。

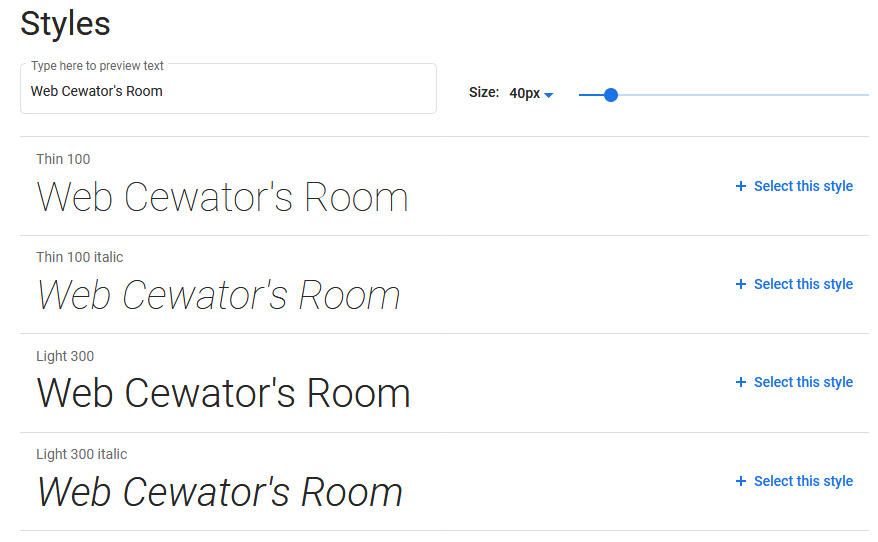
これらの機能を使うと好みのフレーズを全フォントに適応して一覧で比較しながら検討することができるので、スピーディーにフォント探しができます。また、各フォントの詳細ページでも「Type here to preview text」に任意のテキストを設定したり、「Size」でフォントのサイズを変更することができます。

フォントをダウンロードする方法
サイトにフォントを組み込む前に、通常デザイン案を作成すると思います。Photoshopなどでフォント使う場合はPCにフォントがインストールされている必要があります。インストールするにはまず、フォントを入手しなければなりません。それでは早速フォントをダウンロードする方法を紹介します。
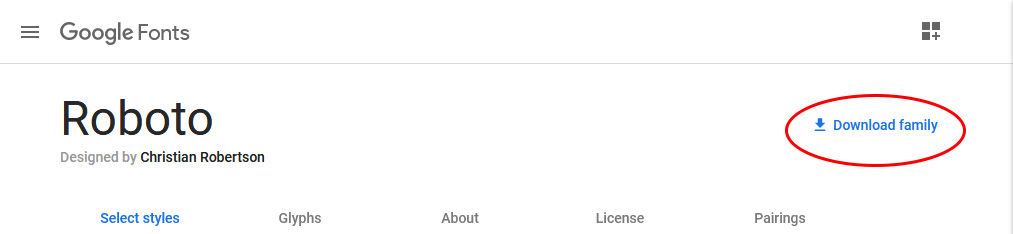
フォントをダウンロードする最も簡単な方法はフォント一覧で使用したいフォントをクリックして、フォント詳細画面に移動し、フォント名の右側に表示されている「Download family」をクリックしてダウンロードする方法です。そのフォントに属するすべてのスタイルのフォントがダウウンロードされます。

注意点としてこの方法はブラウザー画面サイズ1024px以下の場合非表示となるためダウンロードできません。環境によって画面サイズの変更が無理な場合などは下記の方法でもフォントダウンロードすることができます。

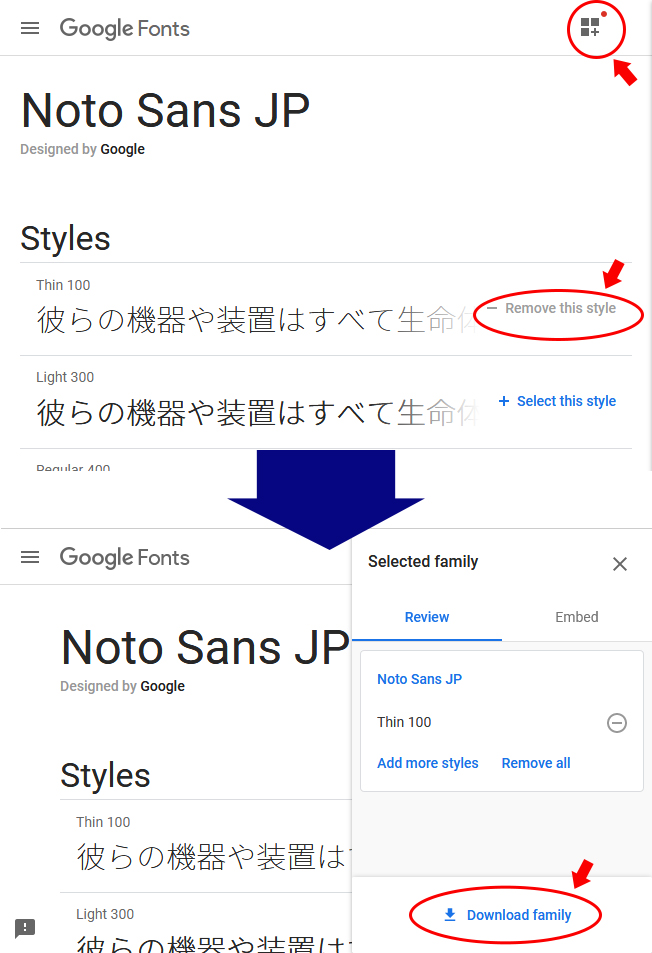
Googlefontでフォントをダウンロードする方法はもう一つあります。先ほどと同じようにフォントの詳細ページへ移動します。フォント詳細には該当するフォントが持つ1種類以上のfontStyle一覧が表示されます。フォントの右側にある「+Select this style」をクリックしてフォントを選択するとテキストが「-Remove this style」に変化します。
フォントが選択されるとサイトの右上あたりのアイコンに赤丸が表示されます、このマークをクリックすると右サイドエリアが展開します。この右サイドエリア下の「Download family」をクリックするとフォントがダウウンロードされます。この方法でダウンロードした場合でも複数のスタイルがあるフォントの場合はすべてのスタイルのフォントがダウンロードされます。
Google Fontsの使い方

次に、サイト構築時にフォントを使用する方法をご紹介します。
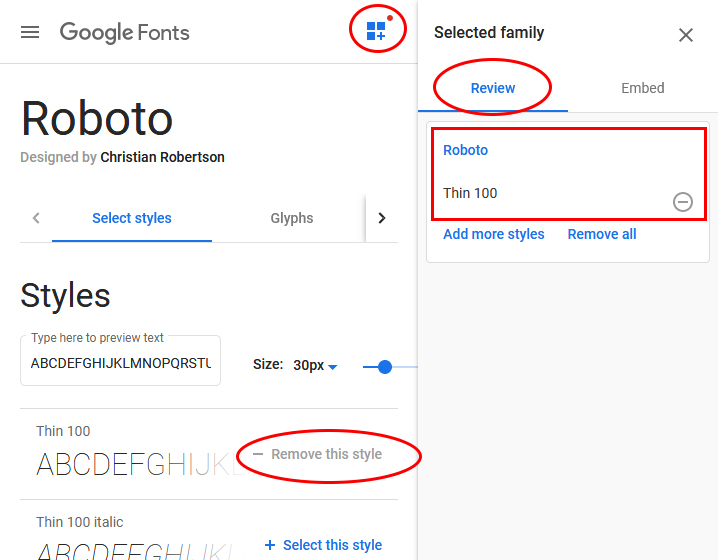
通常サイトにフォントを取り込む場合と同じようにダウンロードしたフォントを、@font-faceで取り込んでもいいのですが、Google Fontsの場合は、すでにGoogleのサーバーにアップされているフォントを使用することができるのでここではその方法をご紹介します。フォントの呼び出し方法は、先ほどのダウンロードの項目からの続きになりますが、まず初めにフォント詳細ページで使いたいフォントスタイルの横にある「+Select this style」クリックします。複数選択することもできますが、フォントの種類を多く使いすぎると読み込みが遅くなるおそれもあるので注意が必要です。
フォントが選択されるとサイトの右上あたりのアイコンに赤丸が表示されます、このマークをクリックすると右サイドエリアにSelected familyのウィンドウが展開します。このSelected familyの「Review」で現在選択中のフォントを確認することができます。

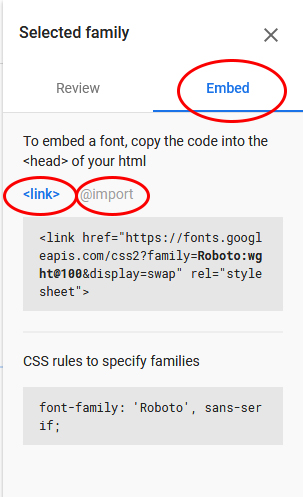
次に、フォントの読み込み方法ですが、方法は2種類用意されていて、「linkタグ」を使ってhtmlに呼び出す方法と「@IMPORT」を使って外部css内に呼び出す方法です。「Selected family」の「EMBED」で選択してどちらかをソースに張り付ます。どちらの方法でも大丈夫ですが、「htmlに読み込むとcssで読み込むより少し早い」、「外部css内に読み込むとhtml内への記述を減らすことができる」など、それぞれにメリット、デメリットがあります。
ここで、基本的な注意点ですが、フォントの読み込みを「link」でする場合は、cssの記述より前に、「@IMPORT」で読み込むときも、cssの初めのほうに記述しておく必要があります。これはhtmlとcssの継承に関する話で、font-familyの記述が始まる前にフォントを読み込んでおかなければフォントが呼び出されないためです。
ここまで、設定できればあとは必要な場所で「CSS rules to specify families」に記載されたfont-familyを呼び出すだけです。ちなみに、同名で複数の種類のフォントを選択した場合は、デフォルト(font-weight: normal;、font-style: normal;)の場合は、複数フォントの選択画面で初期に表示されていたフォントが表示、フォントの太さを変えたい場合は、font-weight: 700;など「Family Selected」の「CUSTOMIZE」で数値を確認して指定。Italicを指定したい場合は「font-style:italic;」を使って指定します。
複数のフォントを使うこともできます

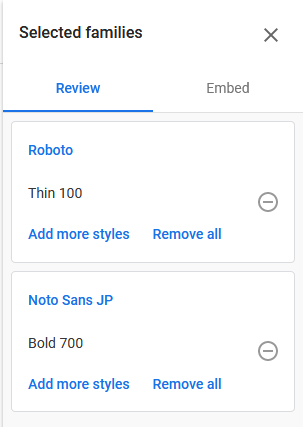
先ほど、1フォントあたりに含まれる複数のスタイルのフォントを同時に設定する方法に少し触れましたが、フォント名が違うフォントを組み合わせて設定することも可能です。種類の違うフォント2種類以上を「+Select this style」で選択すると「 Selected families」に選択した分だけフォント名が並びます。この状態で「Embed 」内のフォントを読み込む記述をサイトに加えると、複数のフォントを一回の記述でそれぞれ使えるようになります。
もちろん、この記述を複数回別々に記述しても問題なく動作します。
Google Fontsを複数使うときの注意点
Google Fontsが高速サーバーにアップされたフォントを読み込みため、従来よりも読み込みが速くなるとはいえ、読み込むフォントが増える程、遅くなっていくのは当然です。また、日本語フォントと英語(ラテン)フォントではフォント内に含まれる文字の数が明らかに日本語のほうが多いといったように、単純にフォント数やフォントの種類の多さだけでは計れない部分もあるので、設置前に一度テストしてみるなど、慎重に検討する必要があります。



