transitionと言えば、変化するまでの時間を指定する「transition-duration」で記憶されているかたも多いと思います。
・コピペで使えるホバーアニメの中で。
・スマホサイトのアコーディオンメニューの中で。
ところが、transformなど他のプロパティーに目が行ってなかなか注目されないのがtransitionというプロパティーかもしれません。
実は、対象の要素に劇的な変化を加えることができるプロパティーであるにも関わらず!
そこで、今回は、transitionの特徴をわかりやすく解説していきます。
transitionの基本ばかりでなく、animation程手間をかけなくても「こんなことができるんだ」ということをお見せできればと思います。
transitionプロパティーの基本
transitionは変化する時間や対象を設定するプロパティーです。
transitionには次の4つのショートハンドプロパティがあります。
もちろんこれらは、個々に指定することも可能ですし、transitionプロパティーに一括で指定することも可能です。
それでは、まず、4つのプロパティーそれぞれの特徴を見ていきましょう。
transition-durationプロパティーについて
transition-duration変化の開始から終了までの時間を指定できるプロパティーです。
秒「s」、またはミリ秒「ms」で指定できます。
|
1 2 3 4 5 6 7 8 |
.box{ width:50%; background:#e95295; transition-duration:2s; } .box:hover{ width:100%; } |
transition-duration
このサンプルの場合、transition-durationが「2s」ですので、マウスオーバーすると2秒かけて要素が変化します。
transition-propertyプロパティーについて
transition-propertyは変化するプロパティーを指定できるプロパティーです。
| all(初期値) | 効果をすべてのプロパティーに適応します。 |
|---|---|
| none | どのプロパティーにも効果を適応しません。 |
| プロパティー名 | プロパティー名を指定して効果を適応します。複数指定する場合は「,」で区切ります。 |
|
1 2 3 4 5 6 7 8 9 10 11 |
.box{ margin:0 auto; width:50%; background:#F36; transition-duration:2s; transition-property:width; } .box:hover{ width:100%; background:#2c6ebd; } |
transition-property
サンプルは、transition-property にプロパティー名「width」のみに適応した例になります。この場合、background-colorにはtransitionが適応されませんので、ホバーすると一瞬で色が変化します。
transition-timing-functionプロパティーについて
transition-timing-functionは変化の速度の割合を指定できるプロパティーです。
値は、キーワード又は数値で指定できます。
まずは、キーワードについてみてみましょう。
linear - 一定で変化
ease-in - ゆっくり始まる
ease-out - ゆっくり終わる
ease-in-out - ゆっくり始まってゆっくり終わる
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.ease{ transition-timing-function:ease; transition-duration:2s; } .linear{ transition-timing-function:linear; transition-duration:2s; } .ease-in{ transition-timing-function:ease-in; transition-duration:2s; } .ease-out{ transition-timing-function:ease-out; transition-duration:2s; } .ease-in-out{ transition-timing-function:ease-in-out; transition-duration:2s; } |
- ease
- linear
- ease-in
- ease-out
- ease-in-out
それぞれのワードの説明と、動きのサンプルを作りました。実際どういった動作をするかはサンプルをご確認いただくとわかりやすいと思います。(灰色の枠線内をロールオーバーするとサンプルが動作します)
次に、数値での指定についてですが、これはベジェ曲線というものを使います。Illustratorなどのグラフィックソフトを使う方には馴染みがあると思いますが、そうでない方でもわかりやすいよう解説したいと思います。
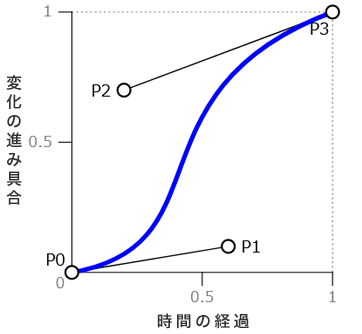
下記はw3cのサイトから借りてきたグラフになります。

開始地点はP0、終了地点はP3になります。
X軸(右から左)は時間の経過を表します。
Y軸(下から上)は変化の進み具合を表します。
P0-P1とP2-P3の線はベジェ曲線でハンドルと呼ばれるものでこの距離や角度によって、ブルーの本線の形状が変化する仕組みになります。
この図の開始地点P0と終了地点P3は固定なのでtransition-timing-functionで指定するのは、P1とP2の数値になります。そしてそれらの数値をcubic-bezier関数で指定します。
それぞれのx軸の位置、y軸の位置を0~1の値の範囲で下記に代入します。
以上が、数値での指定方法ですが、先ほどキーワードで紹介したものもこの数値で表すことができるので、改めてご紹介します。
linear - cubic-bezier(0.0, 0.0, 1.0, 1.0)
ease-in - cubic-bezier(0.42, 0, 1.0, 1.0)
ease-out - cubic-bezier(0, 0, 0.58, 1.0)
ease-in-out - cubic-bezier(0.42, 0, 0.58, 1.0)
transition-delayプロパティーについて
transition-delayは変化が開始するまでの時間を指定できるプロパティーです。
秒「s」、またはミリ秒「ms」で指定できます。
|
1 2 3 4 5 6 7 8 9 |
.box{ width:50%; background:#F36; transition-delay:1s; transition-duration:2s; } .box:hover{ width:100%; } |
transition-delay
これはマウスオーバーしてから1秒後に変化が開始するサンプルです。
transitionプロパティーにまとめて記述
4つのプロパティーをすべて紹介しましたので、次にまとめて指定する方法をご紹介します。
まずは、この4つのプロパティーの並び順ですが、次のようになります。
②transition-durationの値
③transition-timing-functionの値
④transition-delayの値
半角スペースを空け、並べて記述します。
|
1 2 3 4 5 6 7 8 9 |
.box1{ width:50%; background:#F36; transition:width 2s linear 1s; } .box1:hover{ width:100%; background:#2c6ebd; } |
transition
サンプルは、transition-property:width;、transition-duration:2s; transition-timing-function:linear; transition-delay:1s;を一つにまとめた例になります。
複数指定もできます
複数の変化をtransition内にまとめて指定することも可能です。
例えば、2秒かけてwidthがeaseで変化と2秒後1秒かけてbackgroundがease-outで変化、この2つのをまとめて記述すると下記のようになります。
|
1 2 3 4 5 6 7 8 9 |
.box{ width:50%; background:#F36; transition:width 2s ease 0s,background 1s ease-out 2s; } .box:hover{ width:100%; background:#2c6ebd; } |
transition複数
最後に
transitionの4つのプロパティーと使い方をご紹介しましたがいかがだったでしょうか?
この4つのプロパティー一つひとつは地味に見えますが、複数を組み合わせることで多彩な表現ができることが「transitionプロパティーにまとめて記述」、「複数指定もできます」でわかっていただけたことと思います。
最後まで読んでいただきありがとうございました。



