角丸といえばWEBデザインでよく使われる手法のひとつですね。角に丸みを足すだけでやわらかい印象を持たせることができるので、これにはまるサイトに多用されたりします。
当然、コーディング時に求められる表現となりますよね。そこで今回は、cssで「border-radius」を使って角丸を表現する方法をご紹介します。
「border-radius」を使った角丸の作り方の基本をマスターし、即実践に活かせる記事となっております。
「border-radius」はとっても便利ですし、最近ではスタンダードになってきているので、「使い方知ってるよ」って方も多いと思いますが、私が普段よく使う「border-radius」の活用方法なども記載しており、役立つ情報もあるかと思いますのでそういった方も是非ご一読ください。
border-radiusの基本編
要素全体で角丸を調整する
border-radiusは要素の4つ角に丸みを持たせることができるプロパティです。border-radiusとborderが併用された場合は、borderにもborder-radiusの効果が適用されます。
それでは、はじめに要素全体にborder-radiusの効果を適用した例を挙げてみます。
|
1 2 3 |
.box{ border-radius:10px; } |
結果
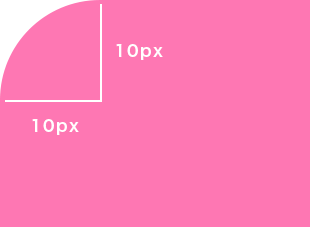
これは、要素に対して10pxのborder-radiusを指定した例になります。要素の4つの角にそれぞれ縦・横10pxの大きさの角丸をつけることができました。

borderが設定されている場合は、borderの外側から内側にかけてborder-radiusの効果が適用されます。border-width が10pxの要素にborder-radius 10pxを適用した場合、borderの内側は10px内になりますので、角丸はつきません。
border-width 10pxの要素にborder-radius 10pxを適用した場合
border-width 10pxの要素にborder-radius 20pxを適用した場合
縦横比率が同じ(正方形)要素にborder-radius 50%を適用すると正円を表現することができます。
|
1 2 3 4 5 |
.box{ border-radius:50%; width:100px; height:100px; } |
結果
要素の4つの角個々に等角で角丸をする
先ほどは、要素の4つ角に対して共通の数値分角丸を適用する方法を紹介しましたが、今度は4つの角に別々の大きさで縦・横比率が同じ角丸を適用する方法を見ていきたいと思います。
|
1 2 3 |
.box{ border-radius:10px 30px 20px 40px; } |
結果
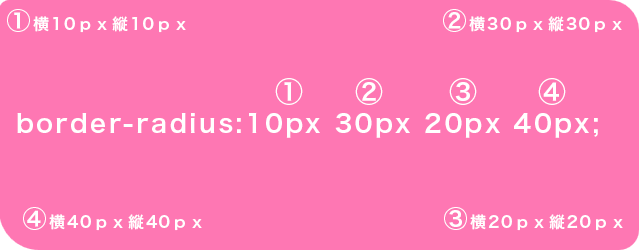
それぞれの数値は次の図のように左上から時計回りに右上→右下→左下と適応されます。

また、個々の角別のプロパティで設定することも可能です。
|
1 2 3 4 5 6 |
.box{ border-top-left-radius:10px; /*左上*/ border-top-right-radius:30px; /*右上*/ border-bottom-right-radius:20px; /*右下*/ border-bottom-left-radius:40px; /*左下*/ } |
さらに詳細に角丸を指定する方法。
ここまで見てきた、border-radiusの指定方法は、角丸の縦・横比率が同じときの書き方でしたが、ここで紹介するのは縦・横比が違う場合の書き方です。まずは、個別で左上にこの効果を適用した場合の例で解説していきます。
|
1 2 3 |
.box{ border-top-left-radius:40px 10px; } |
結果
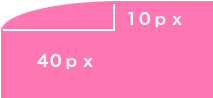
指定する角丸の大きさは、横の長さが先、縦の長さが後に記述します。

このサンプルはborder-top-left-radiusでの指定方法を記述していますが、もちろん他の角でも同じように指定できます。
次に、border-radiusで指定する方法を見てみましょう。
|
1 2 3 |
.box{ border-radius:10px 20px 40px 30px / 20px 10px 20px 15px; } |
結果
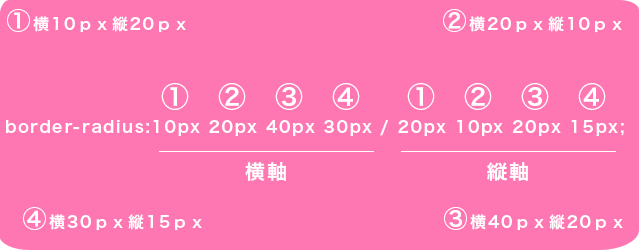
図

「/」を挟んで、最初に記載されているのが横の値、後に記載されているのが縦の値、4つ並んだ数値の適用は前章でも見た通り左上→右上→右下→左下の順で適応されます。
border-radiusの活用編
要素がはみ出して困るときの対処法
border-radiusはそれを指定した要素の中に配置された要素に対しても適応されるわけではないので、中身がはみ出て表示されることは多々あります。border-radiusが影響るすのはデザイン面に対してだけなので、中に配置された文字などの要素が、角丸の内側に収納されるようなことはできません。個々にcssを設定して対処するしか方法はないのですが、ただ、単純にはみ出た部分を消したいのであれば、overflow: hidden;を指定すれば解消できます。この方法は、画像の端がはみ出している場合など消しても支障がない部分を消すときに有効な手段です。
|
1 2 3 4 5 6 |
.box{ display:inline-block; border-radius:20px; overflow:hidden; border:3px solid #fe77b3; } |


tableタグで角丸を設定するときは?
table要素にborder-radiusを設定するときは、いろいろと注意が必要です。tableに角丸(border-radius)を設定する方法についてはこちらで紹介しておりますのでご確認ください!

border-radiusを利用して作るボタンデザイン
最後にborder-radiusを活用して次のようなボタンを簡単に作る方法をご紹介したいと思います。
この角丸のデザインの場合縦・横比率は同じで、縦は常に50%をキープしていることが理想です。たとえば、レスポンシブコーディング対応で縦幅が変わるようなことがあっても、border-radiusの比率は保っておきたいところです。下記はそんな場合でも有効な方法です。
|
1 2 3 4 |
.botan{ width:200px; border-radius:200px; } |
borderやbackgroundなど細かいところは端折りましたが上記が重要な部分になります。
width:200px;と設定しているのは、このボタンの大きさをただ単純に見せたかっただけで、ポイントは例えばこのボタンの幅が最大200pxまでだとしたらそれより大きいサイズを「px」で指定するということです。
どういう理屈でそうなるのか、実は私自身わかっていないのですが、このルールで設定すると、どのブラウザーでもこの表現が可能になるようです。



