MW WP Formのセレクトボックスで初期値を「選択してください」などの文字にして、これが選択されている場合は未選択としたいところですが、どうしても「選択してください」を選択して状態と判別されてしまといった問題がありました。
以前は初期値を空欄にしてJavaScriptで疑似的に「選択してください」を表示させることで対応していましたが、最新のバージョンではこれをする必要がなくなったということで、新しい方法をご紹介します。
JavaScriptを使わずに「選択してください」の場合の値を空欄とみなす方法
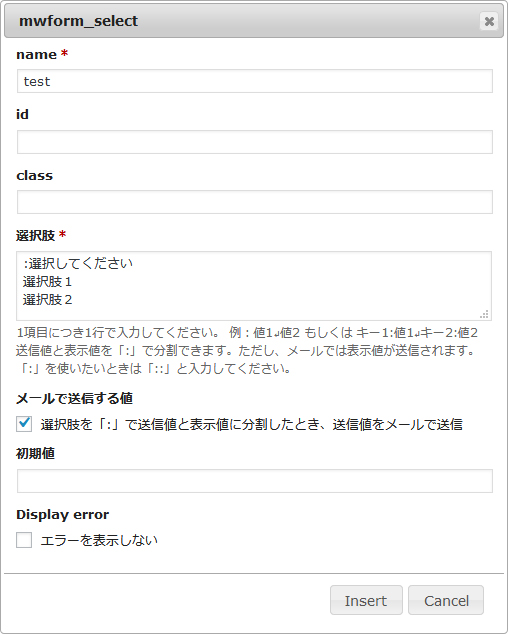
MW WP Formのフォームタグを追加からセレクトボックスを登録する場合は次のように設定します。

Point1
「選択肢」の最初の行に初期値に設定したいワード(選択してください)を「:」の後に入力します。
Point2
「メールで送信する値」のチェックボックスにチェックを入れます。(これで先ほど入れた「:」の前には空欄があると判別されます)
実際にできたショートコードがこちらになります。
|
1 |
[mwform_select name="test" children=":選択してください,選択肢1, 選択肢2" post_raw="true"] |
初期値の前に「:」をつけるのと、post_raw=”true”を加えるのがポイントです。
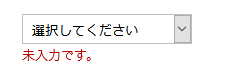
この設定で、セレクトを必須項目にして送信テストをすると、下記のように「選択してください」が空欄として判別されていることがわかります。

セレクトボックスの入力を必須項目に設定しない場合
セレクトボックスの値を必須としない場合、この方法を使うと、未入力のまま確認画面に遷移した場合、「選択してください」という文字がそのまま表示されてしまうという問題が発生します。(値自体は空欄なのでメール送信はされませんが。。。)
そこで、この問題に対処するための方法を記事にしました。
くわしくはこちらをご確認ください。



