WordPressのカスタムフィールドの登録をプラグインで対応されている方は多いと思いますが、これに繰り返し機能が備わっているとめちゃくちゃ便利だと思いませんか?
何枚登録されるか確定していないスライドショーの画像の登録に。
thタグに「名称」、tdタグに「説明」の形で繰り返されるテキストの登録に。
ちょっと考えただけでも、できることの幅がグッと広がりますよね!
以前は、有料オプションでこういった機能が使えるプラグインもありましたが、今回紹介するWordpressプラグイン「Smart Custom Fields」はそういった機能が初めから備わっていて、しかも無料で使用可能なプラグインです。
Smart Custom Fieldsの入手方法
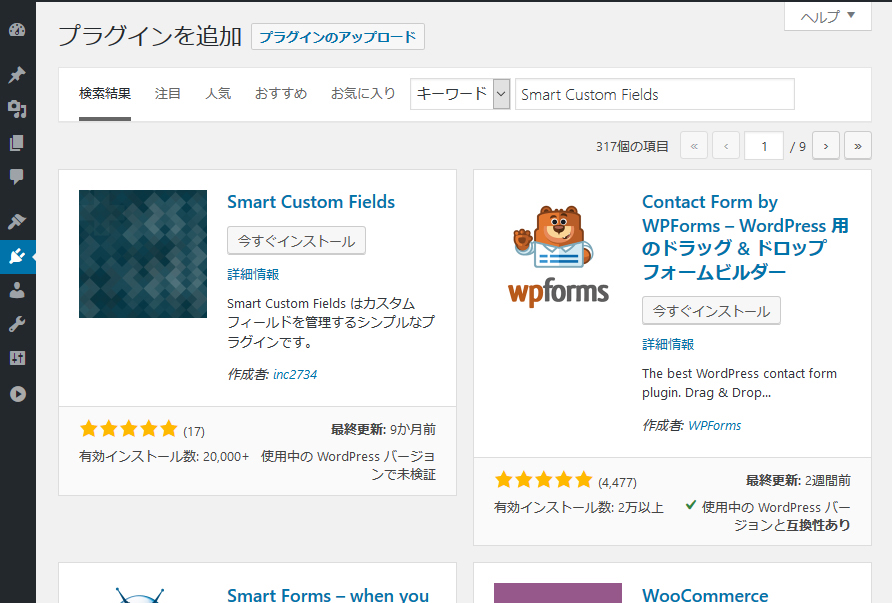
「Smart Custom Fields」は、プラグインの新規追加で「Smart Custom Fields」と検索すると該当プラグインがヒットするので、そちらから入手できます。

Smart Custom Fieldsの使い方
ここでは、「Smart Custom Fields」の基本の使いかたをざっくり説明したいと思います。
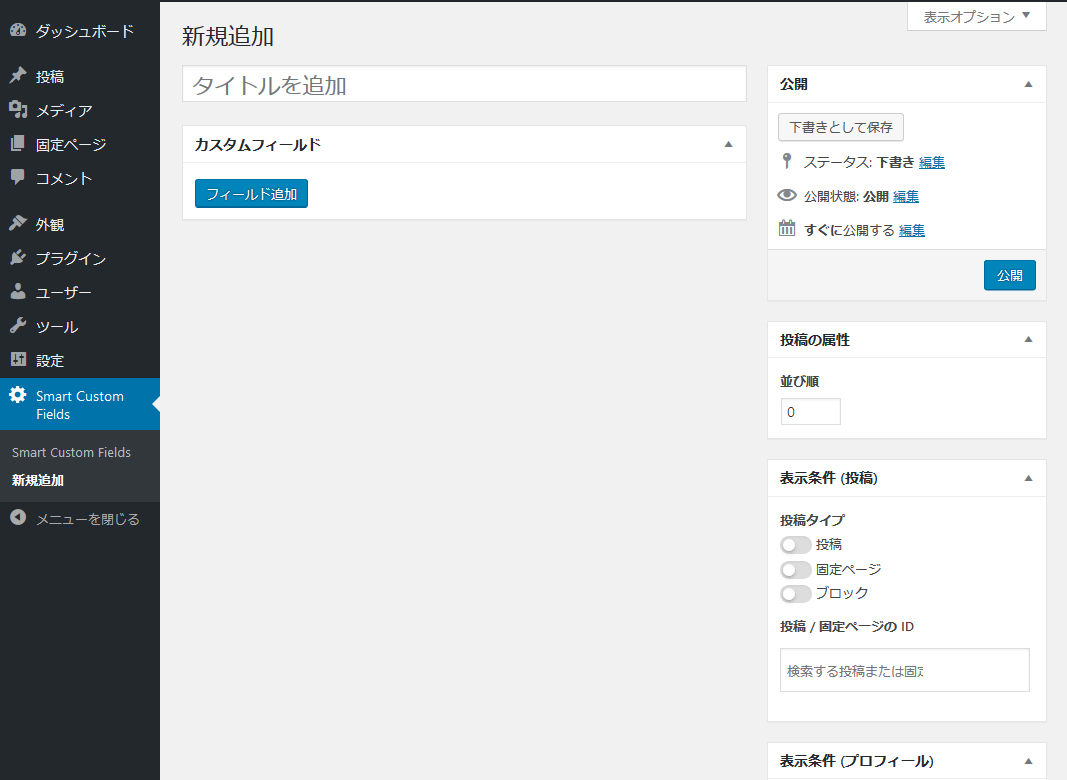
プラグインの有効化が完了していると、左側ナビの設定の下に「Smart Custom Fields」のボタンができているのでクリックします。
次に新規追加をクリックします。
「フィールドを追加」をクリックすると、カスタムフィールドの項目を追加することができます。
右側表示条件で、ここで登録したカスタムフィールドを適応させたい投稿タイプなどを選びます。
「公開」ボタンをクリックすると、該当の投稿タイプにここで設定したカスタムフィールドの入力項目が反映されます。

カスタムフィールドの追加と繰り返しの登録方法
次にカスタムフィールドの登録方法をご紹介します。
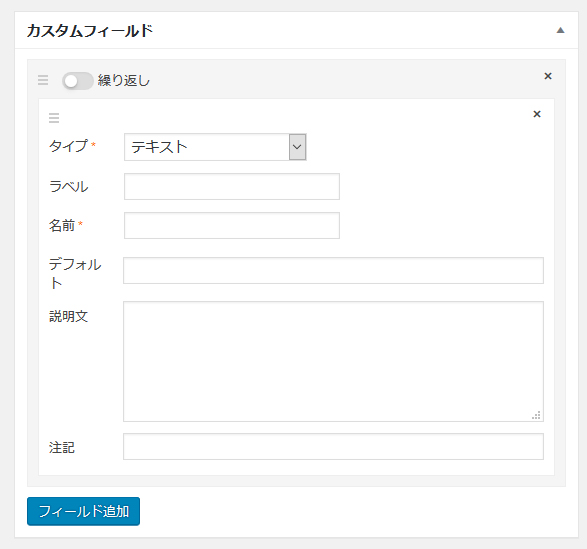
「フィールドを追加」をクリックすると、次のような項目が表示されます。

「タイプ」は、カスタムフィールド入力方法などを選択できる項目で、初期値はテキストフィールドですが、テキストエリア、選択(select)、画像やデーターをアップロードする形式など様々な、項目を設定可能です。
次に「*」がついている「名前」ですが、この部分が、テンプレート内などで、カスタムフィールドの値を呼び出すためのキーになる名称になります。
「ラベル」については、投稿フォーム内で表示されるときの表示名称になります。
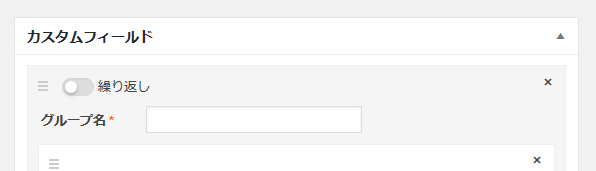
繰り返し機能を使いたい場合は、フィールド項目上部の「繰り返し」をクリックして、任意のグループ名を入力します。これが、テンプレート内で繰り返しのフィールドを呼び出すためのキーになります。

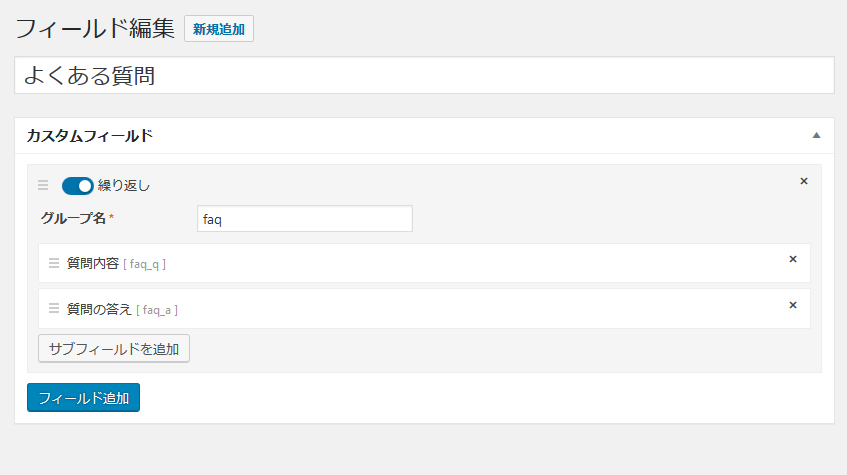
例えば、次のように、質問の内容フィールドと質問の答えフィールドを一つのグループとして、繰り返し、入力させる、カスタムフィールドのグループも作れます。

※この例はカスタムフィールド項目のアコーディオンが閉じた状態になっています。
ちなみに、この例の場合、投稿フォームでは次のように表示されます。(タイプはテキストエリアを選択しました。)

+」をクリックすると、繰り返し項目が増え、「×」をクリックで削除できます。
一番右の「」をドロップアンドドラックすると、順番入れ替えも簡単にできるのでとても便利です。
まとめ
このように、Smart Custom Fieldsを使うとカスタムフィールドの使い勝手が今までよりずっとよくなります。この便利さは説明を読むより、使ってみるのが一番実感できると思うので、是非プラグインをインストールしてみてください。
Smart Custom Fieldsを使った繰り返しをテンプレートに記述する方法はこちらをご確認ください。



