レスポンシブデザインやRetinaディスプレイへの対策として、コーディングで画像を配置する際に通常想定しているよりも倍の大きさで画像を配置することはよくあると思います。
この対策によって「スマホでみたときに画像がぼやける」といった問題には対応できるのですが、実はその対策の影響で「PC版のGoogle Chromeで画像ぼやける」という問題が発生することをご存じでしょうか?
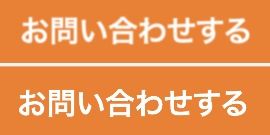
右に示したように、画像に文字が含まれている場合などは特にぼやけて見えます。
この現象は、cssにたった一行追加するだけで解消できるので今回はその方法をご紹介します。
この対策によって「スマホでみたときに画像がぼやける」といった問題には対応できるのですが、実はその対策の影響で「PC版のGoogle Chromeで画像ぼやける」という問題が発生することをご存じでしょうか?
右に示したように、画像に文字が含まれている場合などは特にぼやけて見えます。
この現象は、cssにたった一行追加するだけで解消できるので今回はその方法をご紹介します。

※上がGoogle Chrome、下がFirefox。
Google Chromeで画像がぼやける場合のcssを使った対処方法
Google Chromeで縮小表示した画像がぼやける場合はimgに対して次のようにcssを適応します。
|
1 2 3 |
img { image-rendering: -webkit-optimize-contrast; } |
image-renderingは画像を拡大縮小するアルゴリズムを設定するプロパティで、Google Chromeの画像のぼやけをなくし、くっきりした画像を表示してくれます。
この方法はGoogle Chromeのこの問題に対して限定的に対応でき、他にも影響がないのでおすすめです。imgタグ全体にこの指定をしておけば、後は気にせずコーディングに集中することができます。
この方法が最適といえる理由
「たて、よこの長さを偶数になるよに書き出す」、「PC用とモバイル用、2種類の画像を用意する」など、Google Chromeで画像がぼやける現象に対する対策方法はいろいろ提案されているのをみかけますが、「思うようにうまく機能しないことがある」、「手間がかかりすぎる」などそれぞれ問題や課題があります。そのことを踏まえると「image-rendering: -webkit-optimize-contrast;」とcssに一行加えるだけで機能する方法は最適です。
今後Google Chromeのアップデートでこの問題が解消されるかもしれませんが、それまでの間「image-rendering: -webkit-optimize-contrast;」の設定は必須になりそうです。



