
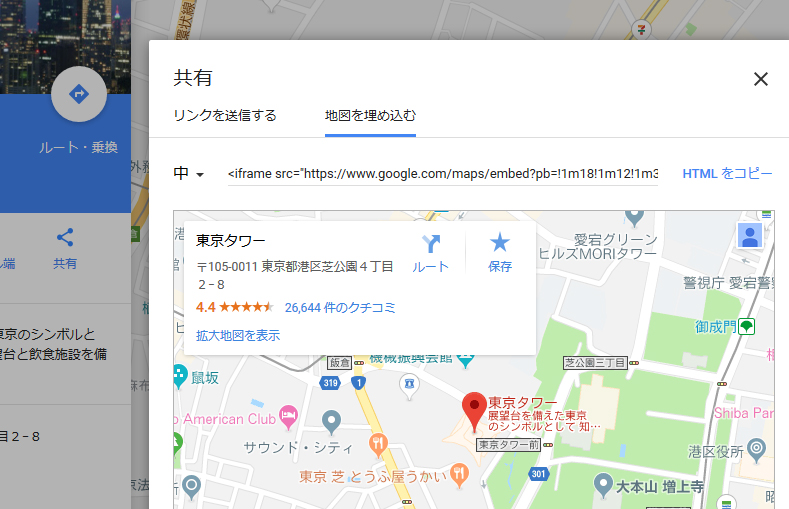
GoogleMapの共通を使ってマップを埋め込む際、iframeをコピペして自作のhtmlに張り付けるだけでマップが取り込めて大変便利なのですが。
縮尺が勝手に調整されて意図とした大きさで表示されず困ることがありますよね。
ということで今回は、埋め込みgoogleマップの縮尺を調整する方法をご紹介します。
srcの一部を書き換えるだけで縮尺調整する
答えは案の定って感じですが、iframeのsrcの一部を書き換えることです。
対象はsrcの中の、!4f13.1の部分で、13.1の部分が縮尺を表す数値になります。
1~180(詳細~広域)の間で変更可能なようです。
具体的には、次のような感じです。
!4f13.1を!4f50に変更してみる
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.7477985333076!2d139.7432442154975!3d35.65858483882059!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f50!3m3!1m2!1s0x60188bbd9009ec09%3A0x481a93f0d2a409dd!2z5p2x5Lqs44K_44Ov44O8!5e0!3m2!1sja!2sjp!4v1549477693445″ wth=”800px” height=”250″ frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
結果
デフォルト(13.1)に比べると少しだけ、広域表示に変わりました。
比較のため下記にデフォルト(13.1)それから、最詳細、最広域のサンプルを記載しておきます。
デフォルト
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.7477985333076!2d139.7432442154975!3d35.65858483882059!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bbd9009ec09%3A0x481a93f0d2a409dd!2z5p2x5Lqs44K_44Ov44O8!5e0!3m2!1sja!2sjp!4v1549477693445″ wth=”800px” height=”250″ frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
結果
詳細(!4f1)
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.7477985333076!2d139.7432442154975!3d35.65858483882059!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f1!3m3!1m2!1s0x60188bbd9009ec09%3A0x481a93f0d2a409dd!2z5p2x5Lqs44K_44Ov44O8!5e0!3m2!1sja!2sjp!4v1549477693445″ wth=”800px” height=”250″ frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
結果
広域(!4f180)
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.7477985333076!2d139.7432442154975!3d35.65858483882059!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f180!3m3!1m2!1s0x60188bbd9009ec09%3A0x481a93f0d2a409dd!2z5p2x5Lqs44K_44Ov44O8!5e0!3m2!1sja!2sjp!4v1549477693445″ wth=”800px” height=”250″ frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
結果
詳細「1」から広域「180」の例は極端な比較例になりますが、「!4f」以下の数値を変更することで、この範囲内で拡大率を調整できますので、是非ご自分のお好みの比率を見つけてください。



