cssで幅や距離を指定するとき「この数値を計算式で出せたらすごく便利なのに!」と考えたことありませんか?
たとえば「widthに100%から数px引いた値を指定する。」そういったことができたらすごく便利ですよね。
これ、「calc()」という関数を使うと簡単にできるんです。
というわけで、今回は「calc()」を使った計算式の指定方法を、間100件以上のコーディングをこなす私がよく使う「calc()」関数の使い方を交えて、より実践的にご紹介いたします。
cssで計算式を可能にするcalc()の使い方
使える演算子と使える場所
calc()内では、加算、減算、乗算、除算の4種の計算が可能です。
数式は下記になります。
| + | 加算 |
|---|---|
| – | 減算 |
| * | 乗算(引数の少なくとも1つは 数量 でなければならない。) |
| / | 除算(右の引数は 数量 でなければならない。) |
使用できる場所は、width, margin, padding,top,bottom,left,right, font-size, border-width, background-position, text-shadow, transform : rotate()transform: translate()など「長さ」、「周波数」、「角度」、「時間」、「数量」、「整数値」 の数値を用いる場所ならばどこでも使用することができます。
calc()の書き方
基本的な書き方
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/*加算*/ .box1{ width:calc(100px + 10px); } /*減算*/ .box2{ width:calc(100% - 10px); } /*乗算*/ .box3{ width:calc(100px * 5); } /*除算*/ .box4{ width:calc(100px / 2); } |
複数の演算子を使用した計算
|
1 2 3 |
.box{ width:calc(100% - 10px * 2); } |
上記のように同じcalc()内で複数の演算子の使用が可能です。
計算方法は、一般的な計算式と同様です。つまり上記の場合、100% から 10px × 2つまり20pxを引いた数値がwidthの値になります。
入れ子の計算
calc()内で入れ子の計算式を使用することもできます。
書き方はシンプルに「()」で囲む書き方、「calc()」で囲む書き方、どちらも使用可能で、計算結果も同じです。
|
1 2 3 4 5 6 |
.box1{ width:calc((100% / 3) * 2); } .box2{ width:calc(calc(100% / 3) * 2); } |
ちなみに上記の計算式で幅2/3を意味します。
2. calc()を使うと便利なテクニック
私が「calc()」でよく使うパターンをいくつか紹介したいと思います。
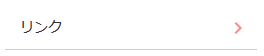
リンクの左端から数px内側に矢印ボタンを配置する
下記図のように、左端から数px内側に背景画像を配置したい、ただしリンク部分の幅は可変する、という状況の場合。

|
1 2 3 |
a{ background-position: calc(100% - 5px) center; } |
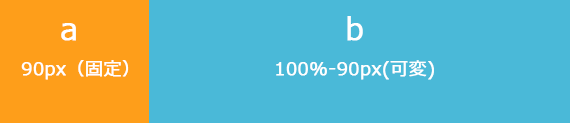
2カラムのデザインで、一方の幅が固定、もう一方が可変の場合
.box内のボックス「a」を90pxで固定、ボックス「b」は可変で横並びが崩れない状態で配置したい場合。
|
1 2 3 4 5 6 7 8 9 |
.box{ width:100%; } .a{ width:90px; } .b{ width:calc(100% - 90px); } |