「セレクトボックスのオプションの項目が多すぎて目的の項目を選択するのが大変」といったお悩みはないでしようか?ユーザービリティを考えて、五十音順にならべるなど対策を取ったとしても、項目数が多くなるとどうしても目的の値を見つけるのは大変なものです。こういったとき、これらの項目を検索して選択できたら便利だと思いませんか?
今回ご紹介するのはselectの値をテキスト入力で検索し絞り込みができるjQueryプラグインselect2の入手方法と使い方です。設置方法も簡単で日本語の検索にももちろん対応するとても便利なプラグインですの是非ご確認ください。
select2プラグインの入手方法
使い方の前に動作確認をしておきたいようでしたら、記事の後半くらいにサンプルを設置してありますのでそちらをご確認ください。
それでは、早速select2プラグインの入手方法からご紹介します。
select2の公式サイトはこちらになります。
https://select2.org/
ここでは、select2の複数の入手方法が記載されていますが、今回はGitHubからファイルをダウンロードして配置する方法をご紹介します。
select2の最新版のダウンロードページはこちらになります。
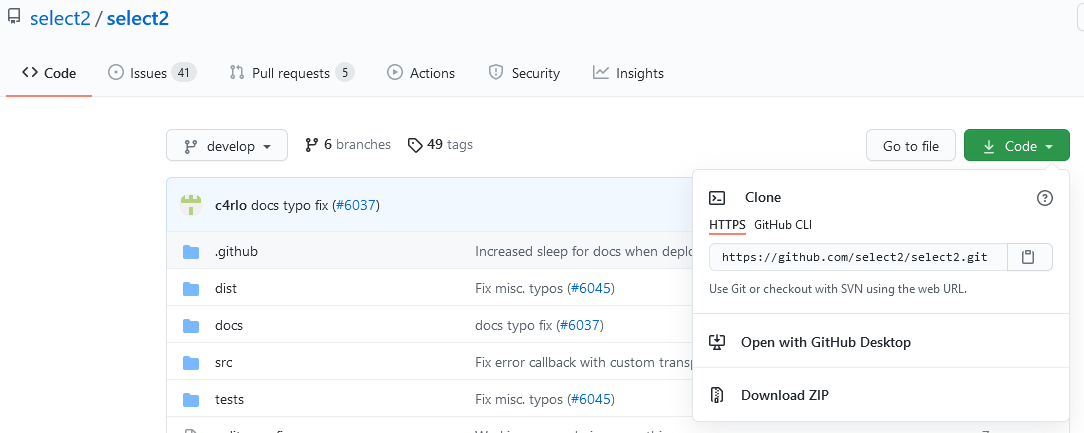
https://github.com/select2/select2
ページ内の緑色のボタン「Code」をクリックして「Download ZIP」をクリックするとファイルがダウンロードされます。

select2の設置方法
ダウンロードしたファイルを解凍すると複数のファイルが入っていますが、必要なファイルは「dist」というフォルダの中の「css/ select2.min.css」と「select2.min.js」だけです。これらのファイルを設置するサイトに配置してリンクします。その際に「jQuery」も必要になるので合わせて設置します。
|
1 2 3 |
<link href="css/select2.min.css" rel="stylesheet" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="js/select2.min.js"></script> |
上記はselect2プラグインとjQueryを設置した一例です。jQueryはどのバージョンでも動作するはずですが、とくにこだわりがなければ最新版を入れておくことをお勧めします。
必要ファイルを読み込んだら、あとはselect2プラグインでテキスト検索させたいセレクトボックスを指定するだけです。
次のソースをご確認ください。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<select class="select_search"> <option value="">選択してください</option> <option value="1">にんじん</option> <option value="2">ジャガイモ</option> <option value="3">たまねぎ</option> <option value="4">アスパラガス</option> </select> <script> $(document).ready(function() { $('.select_search').select2(); }); </script> |
「$(‘. select_ search’).select2();」で「select_ search」というクラスがついたセレクトボックスにテキスト検索機能が自動で付与されます。
たったこれだけで設置完了です。
実際の動作は次のサンプルをご確認ください。
テキストフィールドにキーワードを入力すると、該当する候補に絞り込んでくれます。
select2のエラーメッセージを日本語化する方法
Select2のエラーメッセージはデフォルトでは英語表記になります。
たとえば、セレクトボックスをテキスト検索した際該当がなければ「No results found」というメッセージが表示されます。これを日本語化する場合、日本語化するためのファイルを読み込み、オプションを設定する必要があります。
具体的には次のようにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<link href="css/select2.min.css" rel="stylesheet" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="js/select2.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/i18n/ja.js"></script> <!-- ←日本語化ファイルを読み込み --> <script> $(document).ready(function() { $('.select_search').select2({ language: "ja" //日本語化のためのオプション }); }); </script> |
「https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/i18n/ja.js」のファイルは直接cdn.jsdelivr.netから読み込んでもいいですし、ここにアクセスしてファイルをダウンロードして使うことも可能です。サンプルソースではcdn.jsdelivr.netから直接読み込んでいますが、もしメッセージの文言を変えたい場合はダウンロードして編集して配置する必要があります。
「.select2();」に「language: “ja”」という日本語化のためのオプションを設置することで、エラーメッセージ等が日本語化されます。
サンプル
該当のない値を検索したときに「No results found」というメッセージだったものが「対象が見つかりません」というメッセージに置き換わりました。
select2でセレクトボックに複数選択機能を追加する方法
selectタグに「multiple=”multiple”」をつけるだけで値(option)を複数選択する機能を追加設定することができます。
|
1 2 3 4 5 6 7 |
<select class="select_search" multiple="multiple"> <option value="1">にんじん</option> <option value="2">ジャガイモ</option> <option value="3">たまねぎ</option> <option value="4">アスパラガス</option> </select> <script> |
サンプルはこちら