2020年6月29日にインスタグラムの旧API(Instagram API Platform)が完全停止したことにより、インスタグラムのタイムライン(一覧)が表示されなくなってしまって困っている方も多いと思います。
もちろん新しいAPI(Instagram Graph API)が用意されているのですが、その取得方法から設置方法まで完結に説明されているサイトもなかなか少ないような気がします。
そこで、今回は、新しいAPIを使ってインスタグラムのタイムライン(一覧)を埋め込む最短の方法をご紹介したいと思います。
準備するもの
初めにInstagram Graph APIを使用するのに必ず必要になるものを紹介します。
- インスタグラムのアカウント
- インスタグラムのアプリを使えるデバイス(スマートフォン・タブレットなど)
- Facebookのアカウント
インスタグラムのアカウントが必要なのは、当然なことですが、Instagram Graph APIを利用するにはFacebookのアカウントも必要になりました。ここが旧APIとの大きな違いになります。
Instagram Graph API利用の流れ
先に、Instagram Graph APIを利用してインスタグラムのタイムライン(一覧)を表示するまでの流れをざっくりとご紹介します。実際やらなければならないことは多いのですが流れを見てもらえば、そんなに難しいことではないことがわかると思います。
- インスタグラムのアカウントをプロアカウントに変更する。
- Facebookページを用意してインスタグラムのアカウントと連帯(リンク)させる。
- Facebookアプリを作成する
- Facebookの開発者ページでAPIデータを取得するのに必要なアクセストークンやIDを取得する
- 取得したAPIデータをつかってインスタグラムのタイムライン(一覧)をサイトに埋め込む
Facebookページについては、非公開であってもInstagram Graph APIの利用は可能なのでとりあえずページを作成するだけで大丈夫です。
4のアクセストークに関しては3回も取得しないといけないので、ちょっと面倒なところかもしれません。
それでは、順を追って手順をご紹介します。
インスタグラムのアカウントの変更
最初にする作業は、インスタグラムのアカウントをプロアカウントに切り替えることです。
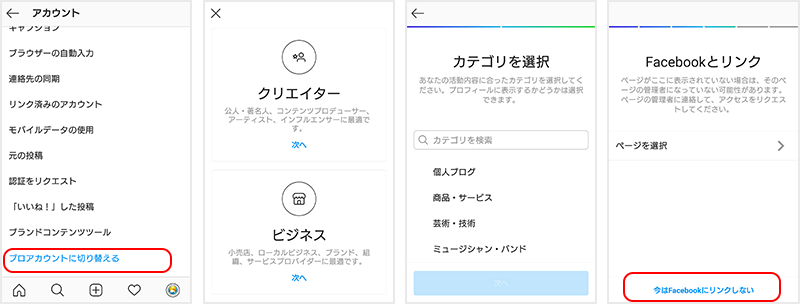
この作業は、App Storeや Google Playからインストールできるインスタグラムのアプリからしか変更できません。アプリでログインしたら、「設定」→「アカウント」の順に移動し一番下の「プロアカウントに切り替える」をクリックします。(もし、ここに「個人用アカウントに切り替える」と表記されている場合はこの章の作業は必要ないです。)

- 「クリエイター」か「ビジネス」を選ぶ項目で出てきますが、どちらを選択しても構いません、ビジネスの場合はオプションでメール・電話・住所などの公開情報の入力画面、クリエイターの場合はカテゴリーラベルの表示の有無を選択する画面がでてきます。
- カテゴリーは適切と思われるものを検索で見つけて選択します。
- Facebookとリンクは、Facebookページを作成するときに連帯させることができるので「今はFacebookにリンクしない」を選択します。
作業が終わると、インスタグラムのアカウントがプロアカウントに切り替わります。以上で、インスタグラムアプリでの作業は終了になります。
Facebookページの作成
Instagram Graph API を利用するにはFacebookページとインスタグラムのアカウントをリンクさせる必要があります。
ここでは、Facebookページの作成とInstagramアカウントの連帯(リンク)方法をご紹介します。
まずは、facebookにログインします。
Facebookログインページへ

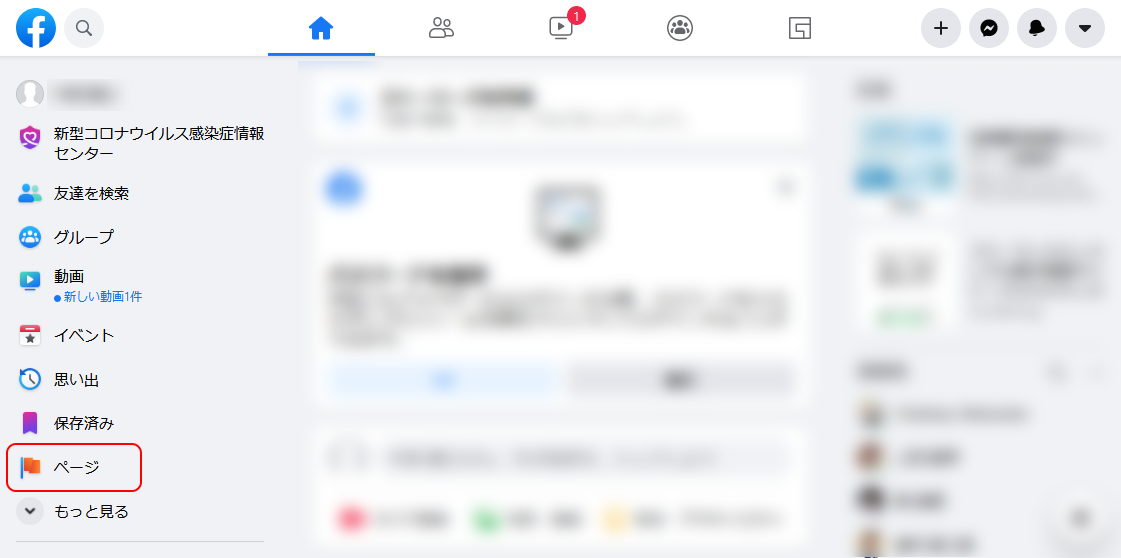
ログインしたら、左側のメニューの中からページを見つけてクリックします。

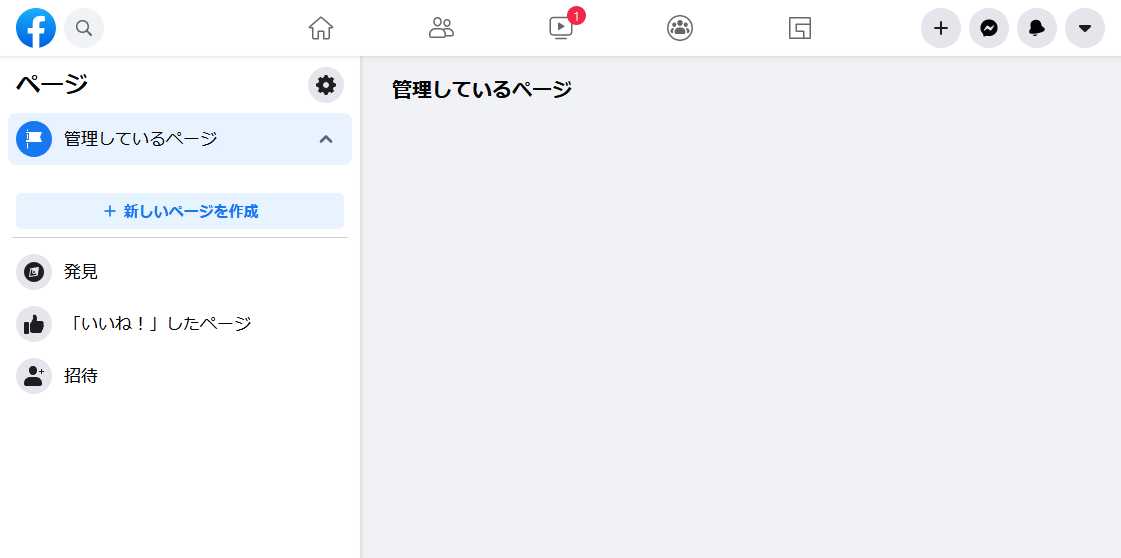
移動したら、左サイドメニュー、「ページ」の「+新しいページを作成」をクリックします。

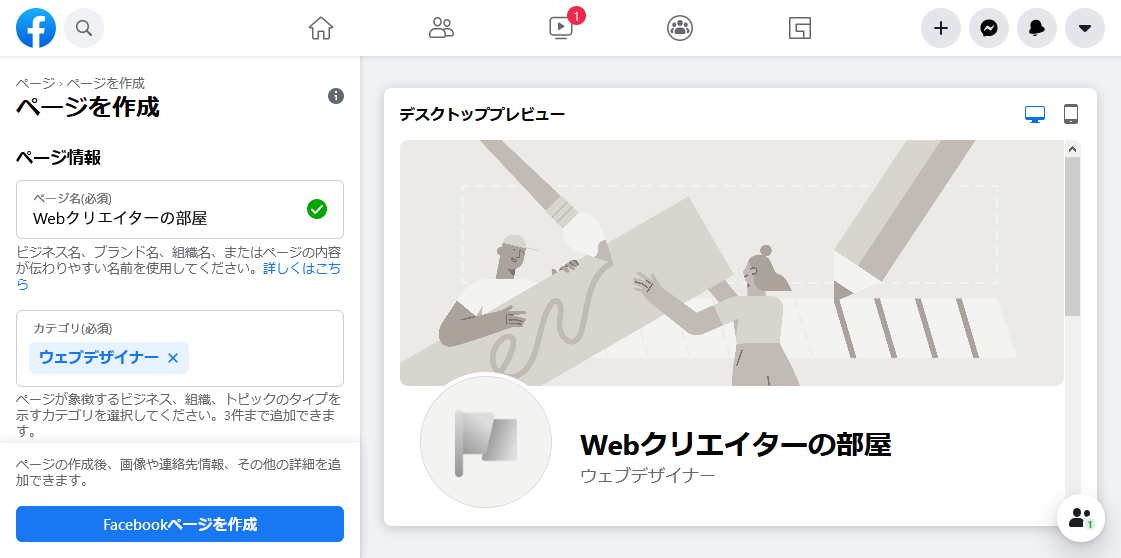
ページ名とカテゴリーを設定する画面に遷移するので、適切なものを記載し「Facebookページを作成」をクリックします。カバー画像など登録する画面が出てきますが、今回はページ作成だけ目的なのでこのまま「保存」をクリックします。

Facebookページの管理画面に遷移するので、左サイドメニューの一番した「設定」→「instagram」の順に移動します。

Instagramにリンクの「アカウントをリンク」ボタンをクリックします。

InstagramのログインIDとパスワードを尋ねられるので、入力して「ログイン」をクリックします。

インスタグラムとFacebookページの連帯が終わるとリンクされたInstagramアカウントの情報が記載された画面に遷移します。
以上でFacebookページとInstagramアカウントの連帯は完了です。
流れでも、書いた通り、Facebookページが非公開であっても、Instagram Graph API の利用は可能です。もし、InstagramアカウントとリンクしたFacebookページを運営していく予定がない場合はいったん非公開にしておくといいと思います。

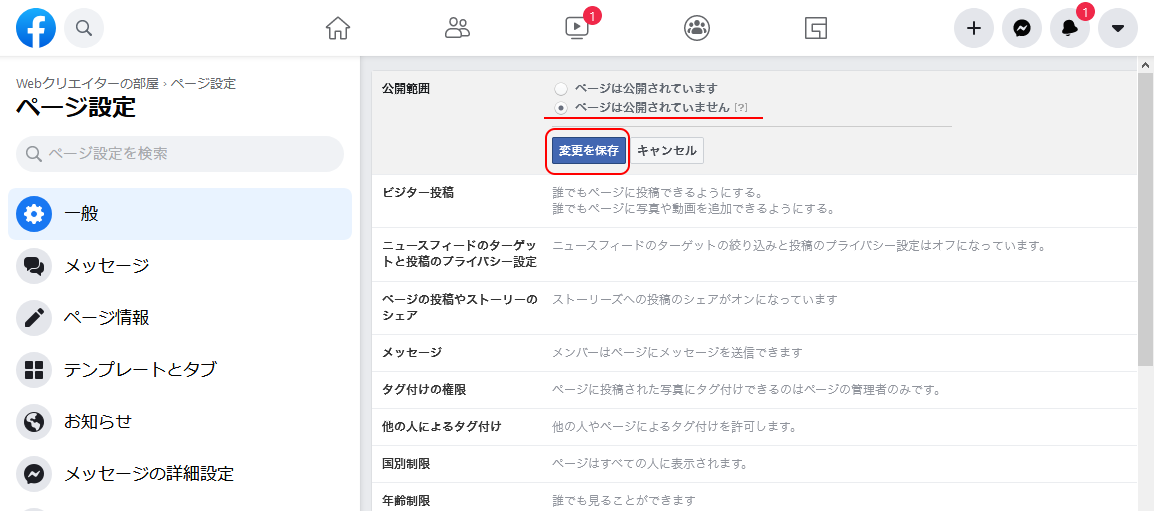
公開・非公開を変更するときは「ページ設定」→「一般」の一番上の項目「公開範囲」で設定できます。
「ページは公開されません」を選択すると、非公開に切り替わります。途中非公開にする理由を選択しで問われますが適当に選択しておいて大丈夫です。
Facebookページの設定が完了したら次は、Facebookアプリの作成に移ります。
Facebookアプリの作成
Instagram Graph APIを利用するために、Facebookアプリを作成する必要があります。
このFacebookアプリでInstagramのAPI情報を管理するイメージです。
Facebookアプリの作成はfacebookの開発者ツール「facebook for developers」で行います。
facebook for developers
開発者アカウントを一度も作成していない場合は、作成する必要があります。
基本指示にしたがって、進めるだけど登録できますので、この部分の詳しい説明は割愛させていただきます。

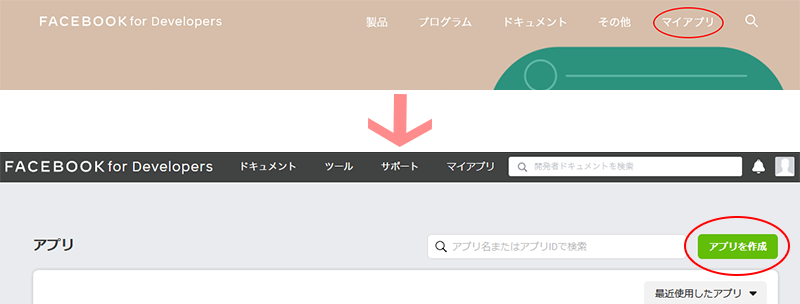
Facebookアプリの作成は、「マイアプリ」→「アプリの作成」から行います。

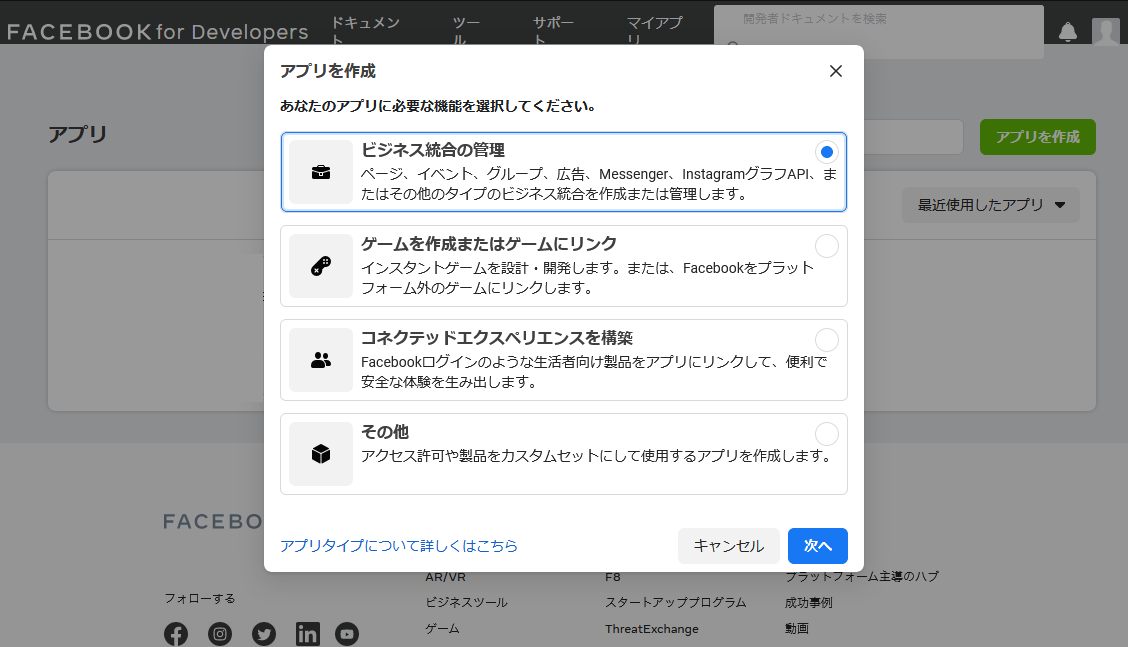
アプリに必要な機能の選択画面で「ビジネス統合の管理」を選択し「次へ」をクリックします。

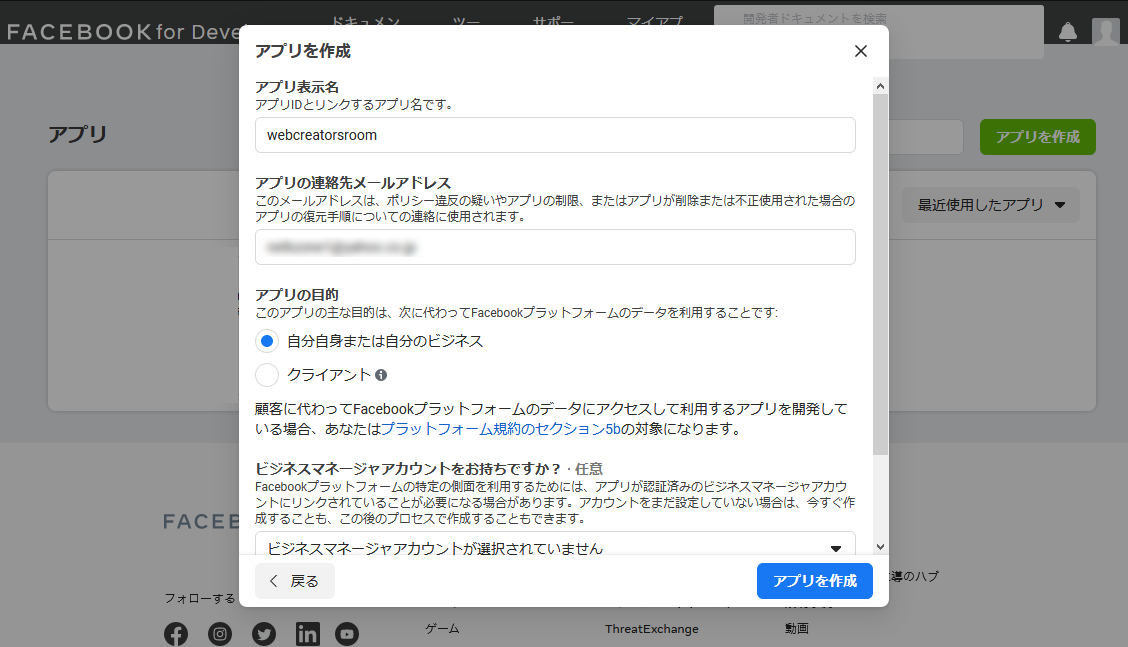
アプリ名とメールアドレスを入力します。アプリ名はあとで分かりやすい名前で大丈夫です。アプリの目的は「自分自身または自分のビジネス」を選択します。入力が完了したら「アプリを作成」ボタンをクリックします。

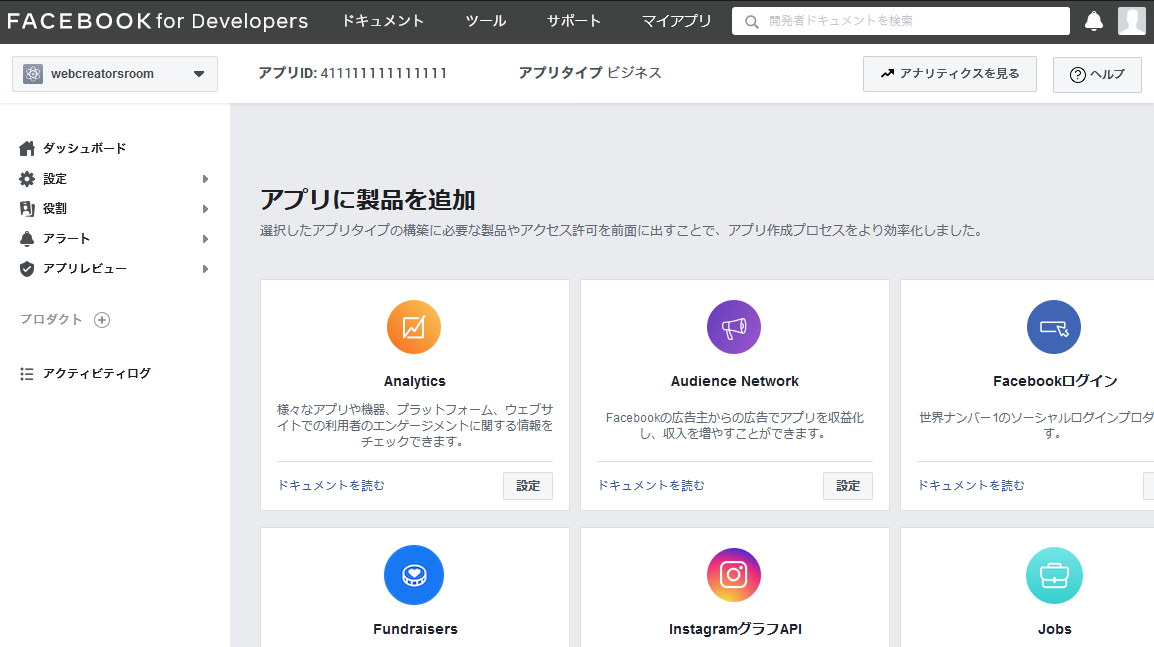
アプリを作成ボタンをクリックするとロボットではないか尋ねるセキュリティーチェック画面がでます、チェックして次にすすむと作成したアプリの管理画面に遷移します。
以上でFacebookアプリの設定はこれで終了になります。続いてアクセストークンの取得作業に移ります。
アクセストークンの取得
Instagram Graph APIを利用するにはアクセストークを発行する必要があります。アクセストークンはFacebook開発者ツールで発行できるのですが、有効期限が決まっており、期限なしで使用したい場合は、1時間、2週間、無期限と段階的に取得する必要があります。
まずは、1回目有効期限1時間のアクセストークンを取得する方法からご紹介します。
1回目有効期限1時間のアクセストークンを取得
1回目のアクセストークンの取得は、Facebook開発者ツールの「ツール」→「グラフAPIエクスプローラ」で取得できます。
→グラフAPIエクスプローラー

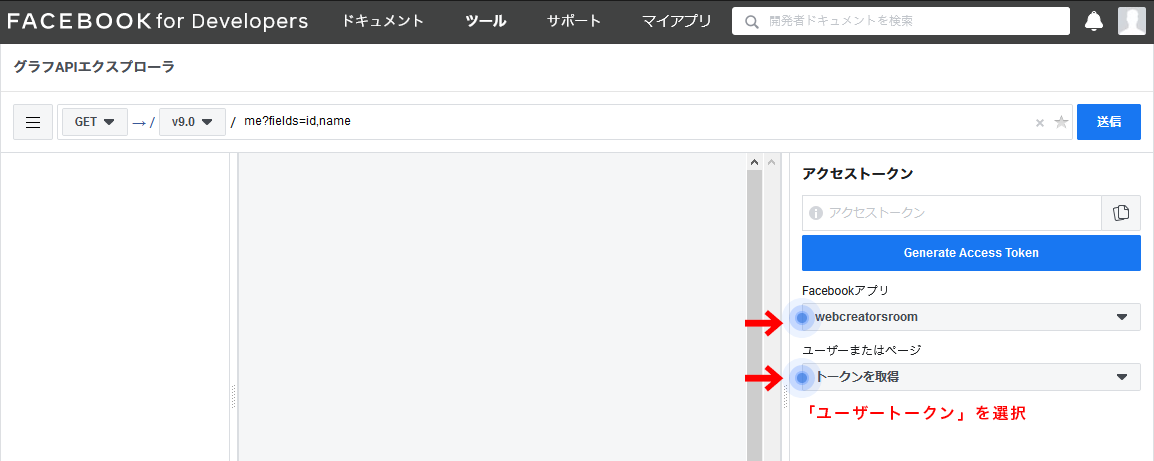
メイン画面の右サイド「Facebookアプリ」で先ほど作成したFacebookアプリが選択されているか確認します。もし、選択されていなければ選択してください。
「トークンを取得」は、「ユーザートークン」を選択します。facebookユーザーとしてログインする許可を求められますので、「ユーザーとしてログイン」をクリックして進めます。

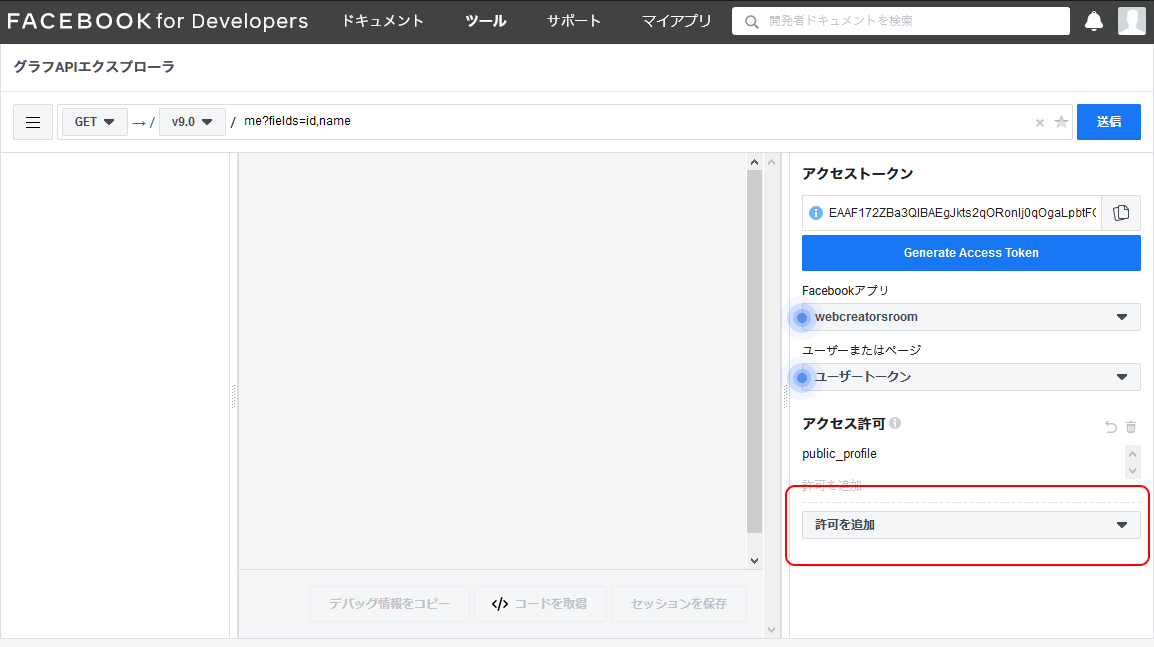
「ユーザートークン」を選択できたら「許可を追加」をクリックして、次の項目を追加します。
business_management
instagram_basic
instagram_manage_comments
instagram_manage_insights

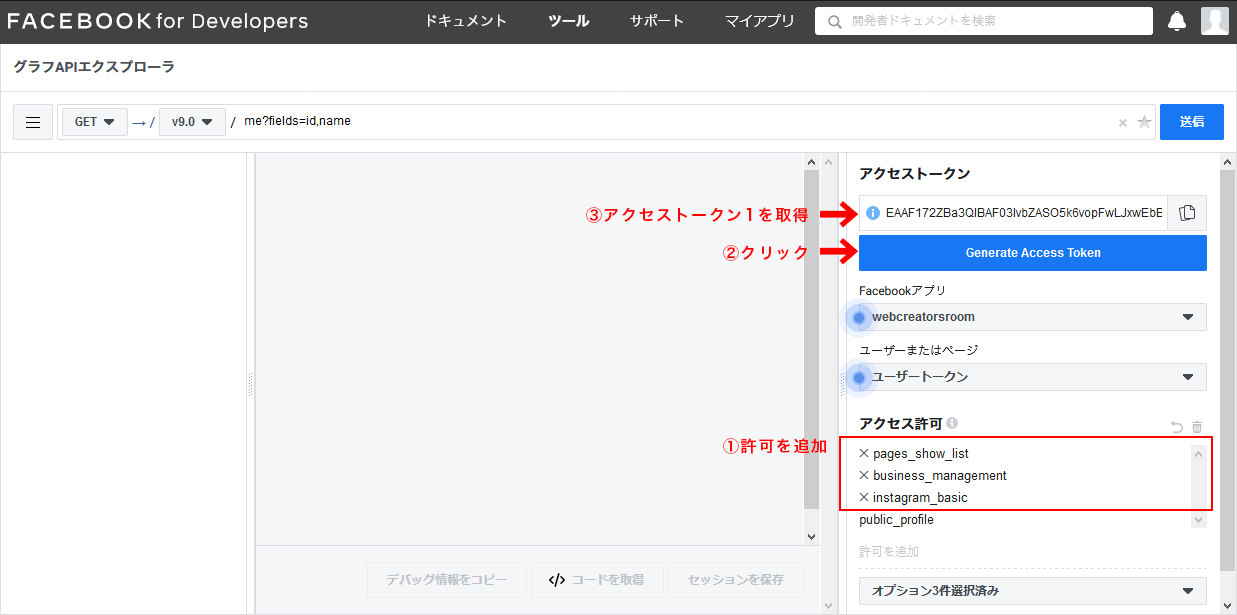
選択したら、「Generate Access Token」をクリックします。
再びログイン許可を求められるので「OK」をクリックします。
右サイド「アクセストークン」の下のテキストボックスに表示されているものが1回目のアクセストークンになります。このアクセストークンを次のアクセストークンを取得するのに使うので、コピーするなどして保管しておきます。
1回目のアクセストークンの有効期限は1時間ですので、すぐに2回目のアクセストークンを取得する作業に移ります。
2回目有効期限2か月のアクセストークンを取得
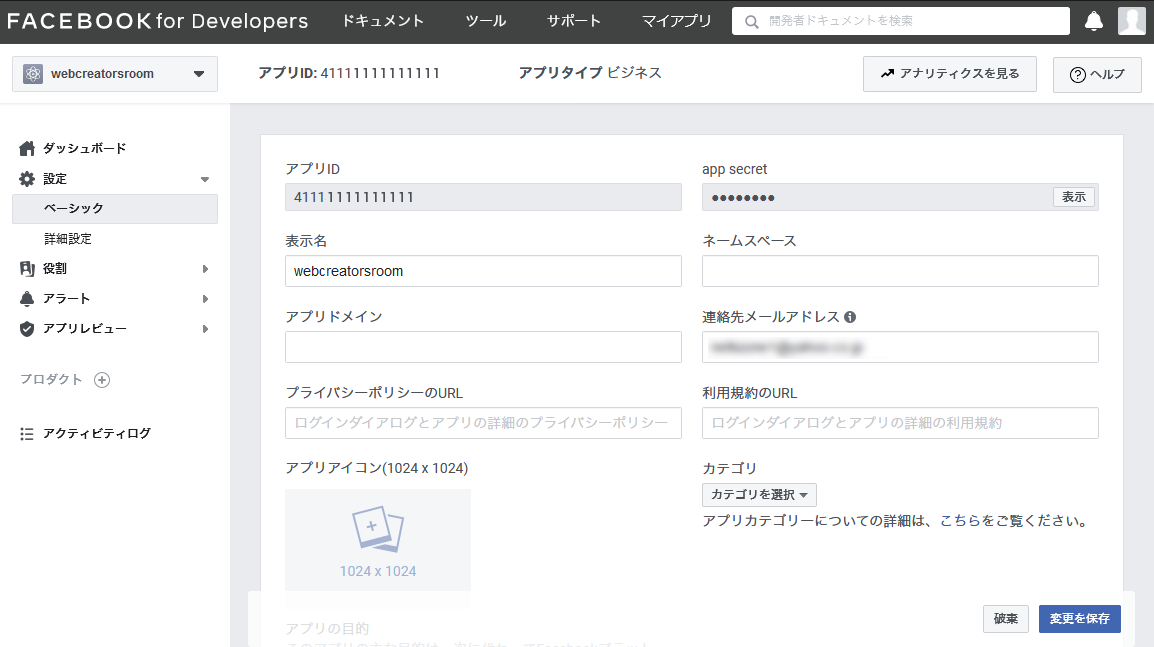
2回目のアクセストークンを取得するには、先ほど取得したアクセストークン以外にも、「アプリID」と「app secret」の情報が必要です。これらの確認は、Facebookアプリの「設定」→「ベーシック」で確認できます。

「app secret」は「表示」ボタンをクリックすると表示されます。(パスワードの入力を求められます。)
これらの情報を下記のURLの【アプリID】【app secret】【アクセストークン1】の部分と置き換えてください。できたURLにブラウザーにアクセスすることで2回目のアクセストークンを取得することができます。
簡易の入力フォームを作ったのでよかったらご利用ください。
Instagram Graph APIのバージョンはこの記事を執筆した現時点で9.0ですが、今後当然バージョンアップされていくので、「v9.0」の部分はそれに合わせて変更してください。
こちらにできたURLをブラウザーのアドレスバーにコピペします。
正しい値が入力されると、下記のようなかたちで結果が表示されます。
|
1 |
{"access_token":"【ここにアクセストークン2が表示されます】","token_type":"bearer","expires_in":0000000} |
【ここにアクセストークン2が表示されます】と記述した部分に2回目アクセストークンが表示されるので、コピーするなどして一時保管しておきます。
ここで取得されるアクセストークンは有効期限2ヶ月と期限があるものなので、無期限に使えるアクセストークンを取得するために次のアクセストークンを取得する工程に移ります。
3回目有効期限無のアクセストークンを取得
3回目のアクセストークンを取得するには、まず初めに、FacebookアカウントのIDを確認しておく必要があります。FacebookアカウントのIDは2回目のアクセストークンを使て確認することができます。【アクセストークン2】に2回目のアクセストークンを置き換えてください。
簡易の取得フォーム
※フォームに値を入力し緑のエリアにできたURLをコピーしてご利用ください。
正しい結果が取得できると次のような情報が表示されます。
|
1 2 3 4 |
{ "name": " Facebookユーザー名", "id": "【ここにIDが表示されます】" } |
【ここにIDが表示されます】の部分がFacebookアカウントのIDになるので、一時保管しておきます。
FacebookアカウントのIDが分かったら、先ほど取得したIDと2回目のアクセストークンを下記URLに置き換えて、ブラウザーでアクセスします。
簡易の取得フォーム
※フォームに値を入力し緑のエリアにできたURLをコピーしてご利用ください。
下記のようなかたちでデータが取得できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
{ "data": [ { "access_token": "【ここにアクセストークン3が表示されます】", "category": "…", "category_list": [ { "id": "…", "name": "…" } ], "name": "Webクリエイターの部屋", "id": "…", "tasks": [ "…" ] }, … |
【ここにアクセストークン3が表示されます】の部分が、3回目のアクセストークンになります。複数の情報が登録されている場合がありますが、その場合は「”name”」「Webクリエイターの部屋」の部分がインスタグラム名となりますのでそれを基に該当するアクセストークンを見つけてください。(生データーだとエンコードしないと内容を確認しにくいですが、Firefoxで表示した場合エンコードした状態で表示してくれるので確認が簡単です。)
今回取得したアクセストークンが無期限で使えるアクセストークンになります。
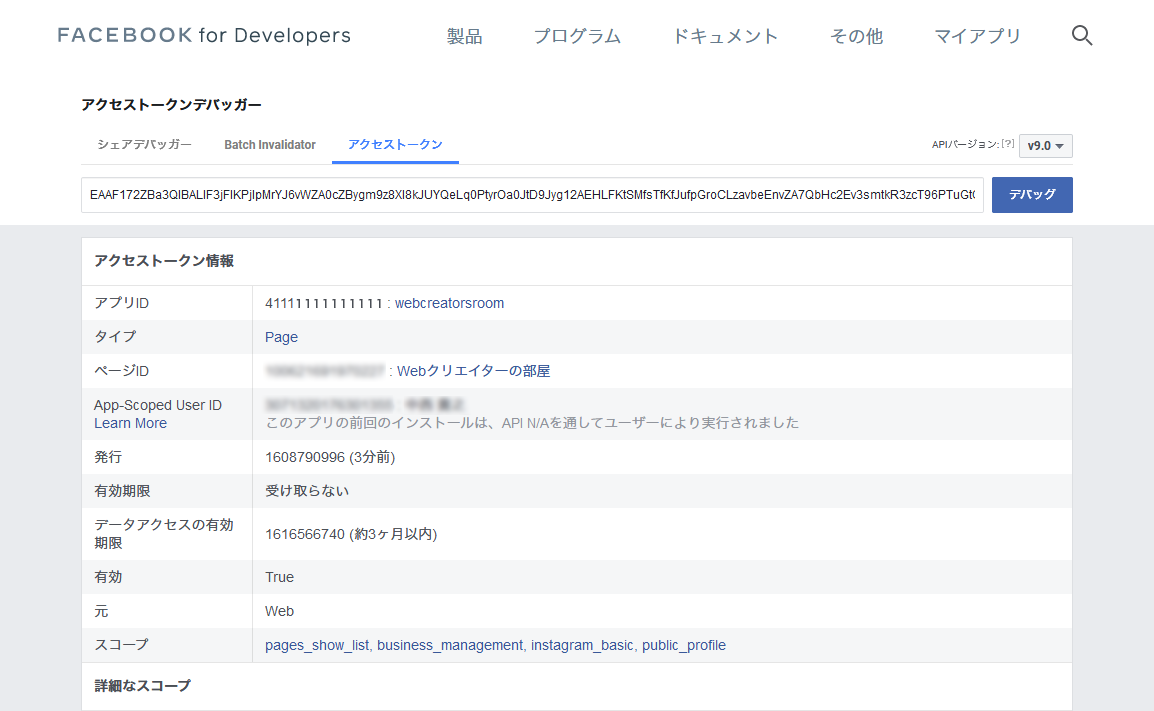
正しいくアクセストークンが取得できたかは、「アクセストークンデバッガー」で確認することができます。
アクセストークンデバッガー
使い方は取得できた3回目のアクセストークンを、テキストフィールドに入れて「デバッグ」をクリックするだけです。

このような結果を取得できます。
「有効期限」に「受け取らない」と表記されていれば、期限無しに使用できるアクセストークンということです。
期限無しのアクセストークンが取得できたので、次はそれを基にインスタグラムのタイムライン(一覧)のデータを取得する工程に移ります。
インスタグラムのjsonデータを取得
3回目のアクセストークンを取得できたので、これを使ってインスタグラムのjsonデータを取得するのですが、それには、インスタグラムのビジネスアカウントのIDが必要になります。このビジネスアカウントとは、インスタグラムのアプリでプロアカウントに切り替えた時点で発行されたアカウントのことです。(ビジネス・クリエイター、どちらを選択していてもビジネスアカウントが発行されます。)
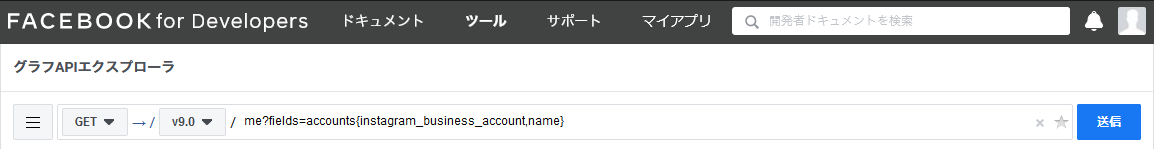
インスタグラムビジネスアカウントの確認はグラフAPIエクスプローラで行います。
グラフAPIエクスプローラ
グラフAPIエクスプローラのアドレス入力部分 me?…の部分をme?fields=accounts{instagram_business_account,name}と置き換えて「送信」をクリックします。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
{ "accounts": { "data": [ { "instagram_business_account": { "id": "【ビジネスアカウントIDが表示されます】" }, "name": "Webクリエイターの部屋", "id": "100000000000000" } ], "paging": { "cursors": { "before": "….", "after": "….." } } }, "id": "….." } |
上記のような結果が取得できるので、【ビジネスアカウントIDが表示されます】の部分を一時保管しておきます。
取得できたビジネスアカウントIDと、3回目のアクセストークンを使ってインスタグラムのタイムライン(一覧)のjsonデータを取得することができます。
取得でデータを下記URLにそれぞれ置き換えてください。できたURLブラウザーでアクセスします。
取得する画像の数を指定する場合は下記URLの【取得する画像数】部分を半角整数値に置き換えてください。
簡易の取得フォーム
※フォームに値を入力し緑のエリアにできたURLをコピーしてご利用ください。
正しく取得できると、こちらのようなインスタグラムのjsonデータが取得できます。
{ caption,media_url,thumbnail_url,permalink,like_count,comments_count,media_type}の部分には取得したい値を「,」区切りで記載します。取得できる値はいろいろありますが、よく使う値については次の章でご紹介します。
インスタグラムのタイムライン(一覧)をphpで出力する方法
この章では、先ほど取得したデータを基にphpでWebサイトに出力する方法をご紹介します。
先にソースをご確認ください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<?php $instagram = null; $id = 'ビジネスアカウントID'; $token = 'アクセストークン3'; $count = '表示する画像数'; $url = 'https://graph.facebook.com/v9.0/' . $id . '?fields=name,media.limit(' . $count. '){caption,media_url,thumbnail_url,permalink,like_count,comments_count,media_type}&access_token=' . $token; $curl = curl_init(); curl_setopt($curl, CURLOPT_URL, $url); curl_setopt($curl, CURLOPT_CUSTOMREQUEST, 'GET'); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); $response = curl_exec($curl); curl_close($curl); if($response){ $instagram = json_decode($response); if(isset($instagram->error)){ $instagram = null; } } ?> <ul> <?php foreach($instagram->media->data as $value){ if($value->media_type=='VIDEO'){ $src=$value->thumbnail_url; $video = '<span class="video"></span>'; } else{ $src=$value->media_url; $video = ""; } echo '<li><a href="'.$value->permalink.'" target="_blank"><img src="'.$src.'" alt="'.$value->caption.'">'.$video.'<span class="c"><span class="like">'.$value->like_count.'</span><span class="comme">'.$value->comments_count.'</span></span></a></li>'; } ?> </ul> |
$idには、インスタグラムのビジネスアカウントIDを、$tokenには、3回目に取得した無期限のアクセストークンを入れていください。$countは取得するインスタグラムの画像数になります。もしここの制限を設定しない場合はこの部分と、$urlの「.limit(‘ . $count. ‘)」部分を合わせて削除してください。
{ caption,media_url,…}の部分の値についてよく使われるものをピックアップしたのでご確認ください。
| caption | 見出し部分 |
|---|---|
| media_url | 画像のURL (動画の場合はこの項目を取得できません) |
| thumbnail_url | 投稿が動画の場合に表示するサムネイル写真 (画像など動画以外のものの場合この項目は取得できません) |
| permalink | インスタグラム投稿のURL |
| like_count | いいねの数 |
| comments_count | コメントの数 |
| media_type | 投稿の種類「IMAGE 、VIDEO 」など ソースの23行目のように、条件分岐に使用することができます。 (ビデオの場合のみ<span class=”video”></span>が表示される仕組みです。また、動画の場合media_urlではなく、thumbnail_urlで画像を取得しなければならないのでその条件を設定しています。) |
出力結果のサンプルはこちらです。
サンプルのcssなどの情報は長くなるので割愛します。サンプルには、動画を使用していないため、class=”video”が表示されないですが、もしビデオの場合に備えて、ビデオの場合はロールオーバー時右上にビデオアイコンが出現するように設定しています。
よければ、参考にしてみてください。
今回は、インスタグラムのタイムライン(一覧)を出力する方法としてphpで出力方法を紹介しましたが、もちろんjavascriptを使ての出力も可能です。その方法についてはまた次の機会にご紹介します。







